ブログを運営されている方々にとっては、直帰率や滞在時間は気になるデータですよね?
僕も毎日データを確認して気にしています。
内部リンクを修正することで様々なメリットがあります。
しかし、全ての記事を把握していないとうまく内部リンクを貼れないし、記事の構成をあとから把握するのは面倒な作業ですね。
でも、内部リンクが”かんたん”に直せたらどうですか?
パパっと修正してアクセス数に効果があればとてもウレシイですよね?
そこで、内部リンク修正に役立つプラグインを紹介します。
内部リンクを可視化(見える化)できるプラグイン【Show Article Map】を使えば内部リンクが目で見えるので整理しやすくなります。
内部リンクが見えればどのような構成にするか見当をつけやすく、かんたんに見直しができますね。
今回はプラグインのインストール手順と実際の使用例を交えてご紹介します。
目次
1.内部リンクはとても重要

ユーザビリティの向上
記事内で「ほかにあなたに役立つ記事がありますよ~」と紹介してもらえれば、ユーザーにとっては調べることなく必要な情報が手に入るのでユーザビリティ(使用性)が向上します。
関連する記事を見てもらえれば、ユーザーの役に立てる記事を知ってもらえることになるので、結果としてユーザーに対して親切=使用性が良いということですね。
適切な内部リンクはユーザーに優しいということです。
回遊性が上がって直帰率が改善
ユーザーに優しい内部リンク構造にすることで、ブログ運営者にもメリットがあります。
紹介した別の記事へユーザーを移動させることで回遊性がアップします。
すると、1ページ見て帰ってしまうユーザーも減ることになり、2ページ以上見てもらえることで直帰率も改善していきます。
改善の前に、まずは直帰率データが正しいか確認しておきましょう。以下のページで直帰率データが正しいか確認してみてください。
 直帰率の低い初心者はすぐ確認!Analytics重複設定してるかも
直帰率の低い初心者はすぐ確認!Analytics重複設定してるかも
滞在時間の改善とPV数の上昇も
回遊性があがって直帰率が改善するということは、多くのページを見てもらえることになりますからPV数も上昇していきますね。連続して記事を見てもらえれば滞在時間も長くなります。
結果としてユーザー側、運営者側の双方にメリットがありますから内部リンクを見直さない手はないですね。
・ユーザビリティ向上によって回遊性がよくなる
・回遊性が良くなることで直帰率が改善する
・直帰率が良くなると滞在時間も長くなり、PV数もアップする
2.プラグインをインストール

内部リンクの重要性が分かったところで、早速プラグインをインストールしましょう。
【Show Article Map】はnaenoteを運営されているNAEさん作成のプラグインです。
こんな便利なプラグインを作成できるなんて、ホントに尊敬しちゃいます!
プラグインをダウンロードしよう
プラグインはNAEさんのブログ内にある以下のページからダウンロードしてください。
説明もありますので読んでおいた方がいいですね。
プラグインをインストールする
ZIP形式のプラグインファイルをダウンロードしたら、次はWordPressへプラグインをインストールします。
WordPress左側メニューの『プラグイン』→『新規追加』とクリックします。
新規追加の画面の上側にある『プラグインのアップロード』をクリックしてファイル選択のウインドウを表示させます。

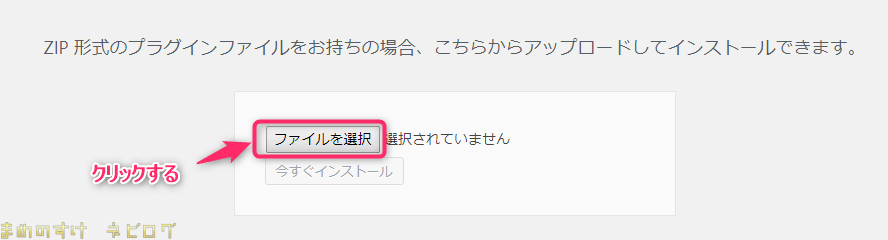
下の画像のようなウインドウが表示されるので『ファイルを選択』をクリックします。

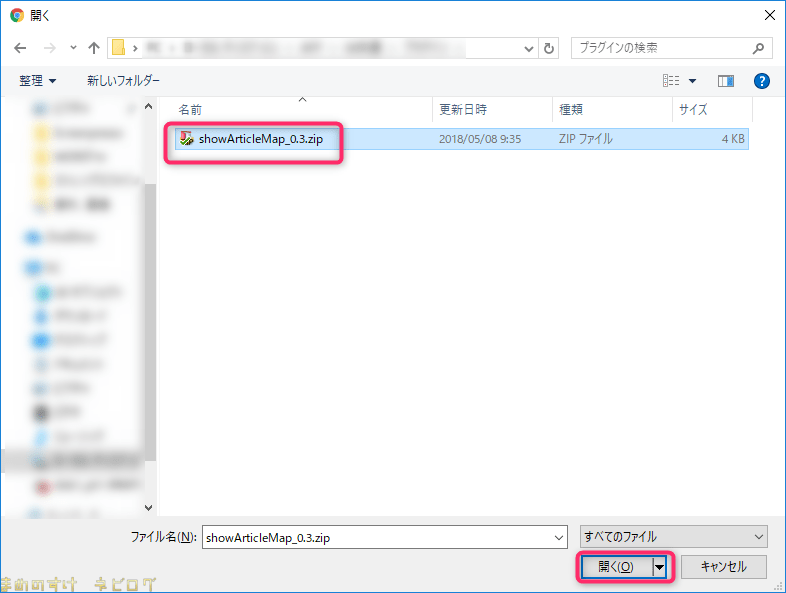
先ほどダウンロードしたプラグインのZIP形式ファイルを指定して『開く』をクリックします。

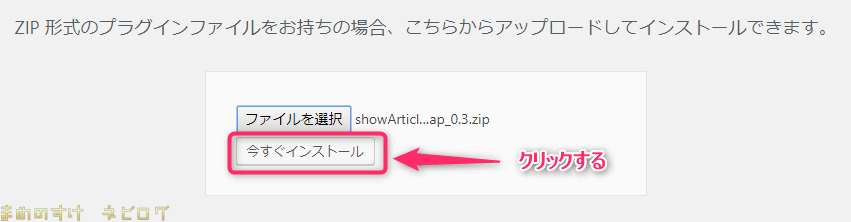
指定すると下の画像のように選択されたファイル名が表示された状態になるので『今すぐイントール』をクリックすれば、あとはインストールされて終了です。

これで【Show Article Map】がインストールされました。この時点では『有効化』はしないでください。
(理由はあとで説明があります)
3.固定ページにショートコードを貼る

固定ページを用意する
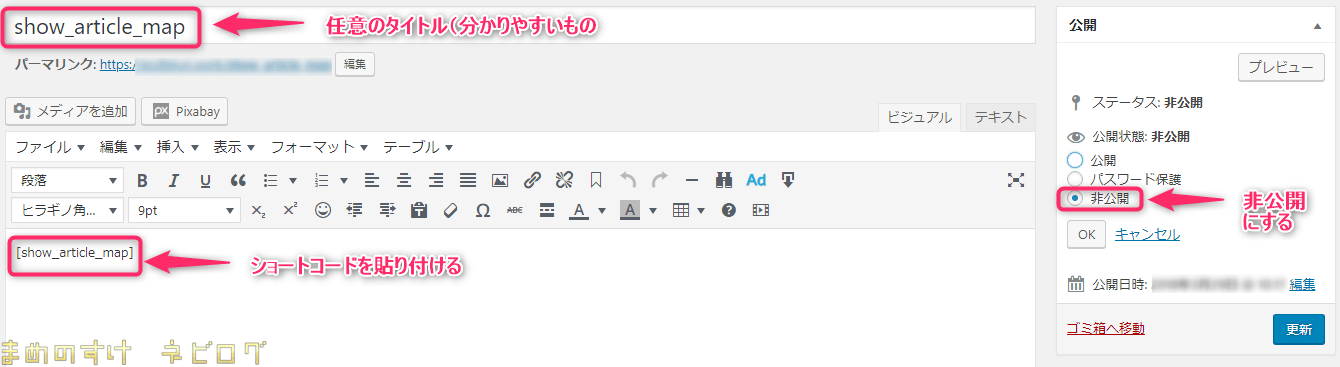
【Show Article Map】を使用するために専用の固定ページを用意しましょう。タイトルは分かりやすいものでOKです。
僕はプラグイン名そのままにしています。
固定ページは『非公開』にする
用意した固定ページは『自分で内部リンク構造を確認する』ためのものですので、右側にある公開設定のところは『非公開』を選択しましょう。
『非公開』を選択しておけば、間違って表示されることもありません。
固定ページにショートコードを貼る
プラグインの機能で内部リンク構造を見るためには、固定ページにショートコードを貼り付けておかなければなりません。
以下のショートコードをコピーして貼り付けてください。
固定ページについてまとめた参考画像を用意してみました。

ここまでで内部リンク構造を見る準備ができました。
4.内部リンク構造を見る

プラグインを有効化する
プラグインのインストールと内部リンク構造を見る準備が出来ました。ここで初めてプラグインを『有効化』しましょう。
ここまで『有効化』しなかった理由があります。
それは『PCの動作が重くなる』ことがあるからです。
PCのスペックによっては動作が少し重くなります。プラグインは内部リンクを確認するときだけ『有効化』しましょう。

固定ページで内部リンクを確認する
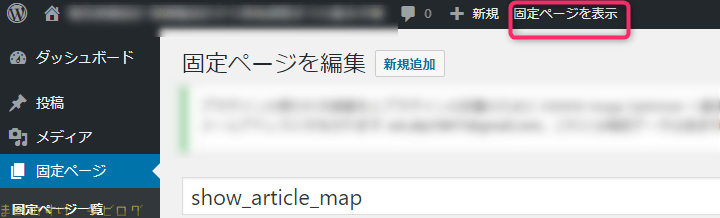
有効化した後、先ほど用意した固定ページで内部リンクを確認していきます。表示するためには固定ページを開いたあと、上部にある『固定ページを表示』というところをクリックすれば表示できますよ^^

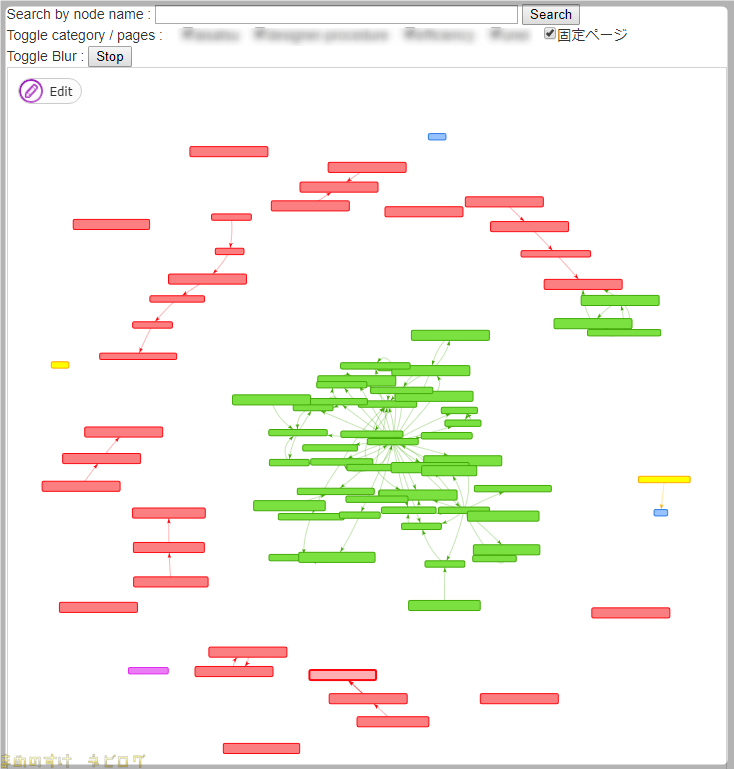
固定ページを表示すると、下の画像のように内部リンク構造が見えるようになりました!

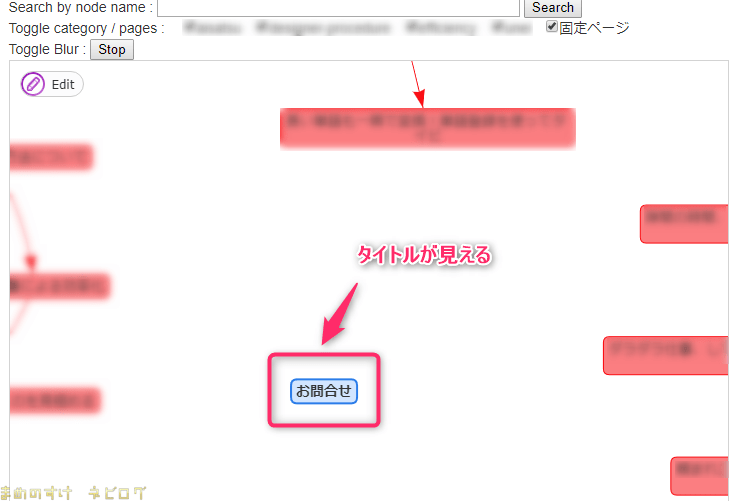
カテゴリーごとに色分けされていて、どのような内部リンク構造となっているかが分かります。マウスのホイールでズーム調整ができて、アップにすると各記事のタイトルも確認できます。

タイトルが見えます。これで個別記事のタイトルを確認しながら修正できますね。
内部リンクの構造を見直す
内部リンクの構造を可視化(見える化)できました。ここからは内部リンクの見直しをしていきましょう。
画像を見ると、現状では緑のカテゴリーに属する記事同士は内部リンクが複数貼られていることがわかります。しかし、赤のカテゴリーに属するものは点在、孤立していますね。
このように孤立している記事を関連記事として内部リンクを貼って修正していきます。
修正する時には無理やり関連記事扱いにすることは避けましょう。ユーザーの使用性が高まるように、関連するものだけを内部リンクでつなげてあげるように修正をします。
内部リンクの修正方針を決定する
前述したように赤のカテゴリーの記事がいくつか孤立しているので、関連する記事同士で内部リンクを設定します。
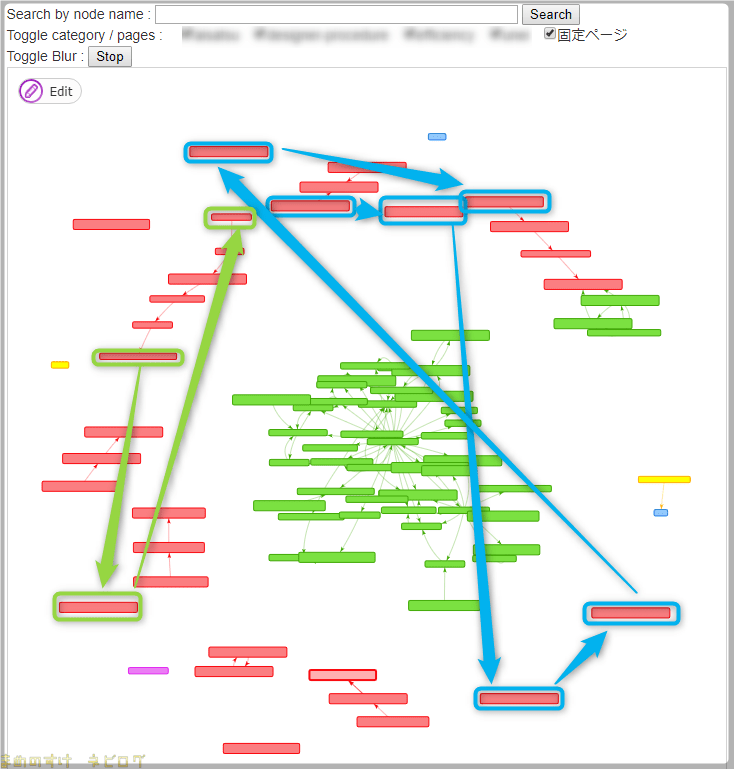
下の画像のように修正方針を決めました。

他の孤立している記事も修正して内部リンクをつなげたかったのですが、今回は明らかに関連している記事のみに絞って修正方針を決めました。
このあと、方針の通りに内部リンクの修正作業をしましょう。
5.内部リンクを修正して再確認

修正後に内部リンク構造が変わったか確認する
内部リンクの修正が終わったら、再び固定ページを表示して内部リンク構造がどのように変わったかを確認します。実際に方針通りに変えた画像が以下の通りになります。

赤のカテゴリーに属する記事に関しては、少しまとまってきましたね^^
まずは分かる範囲でやっていけば、いずれまとまっていきます。
修正前後の内部リンク構造を比較
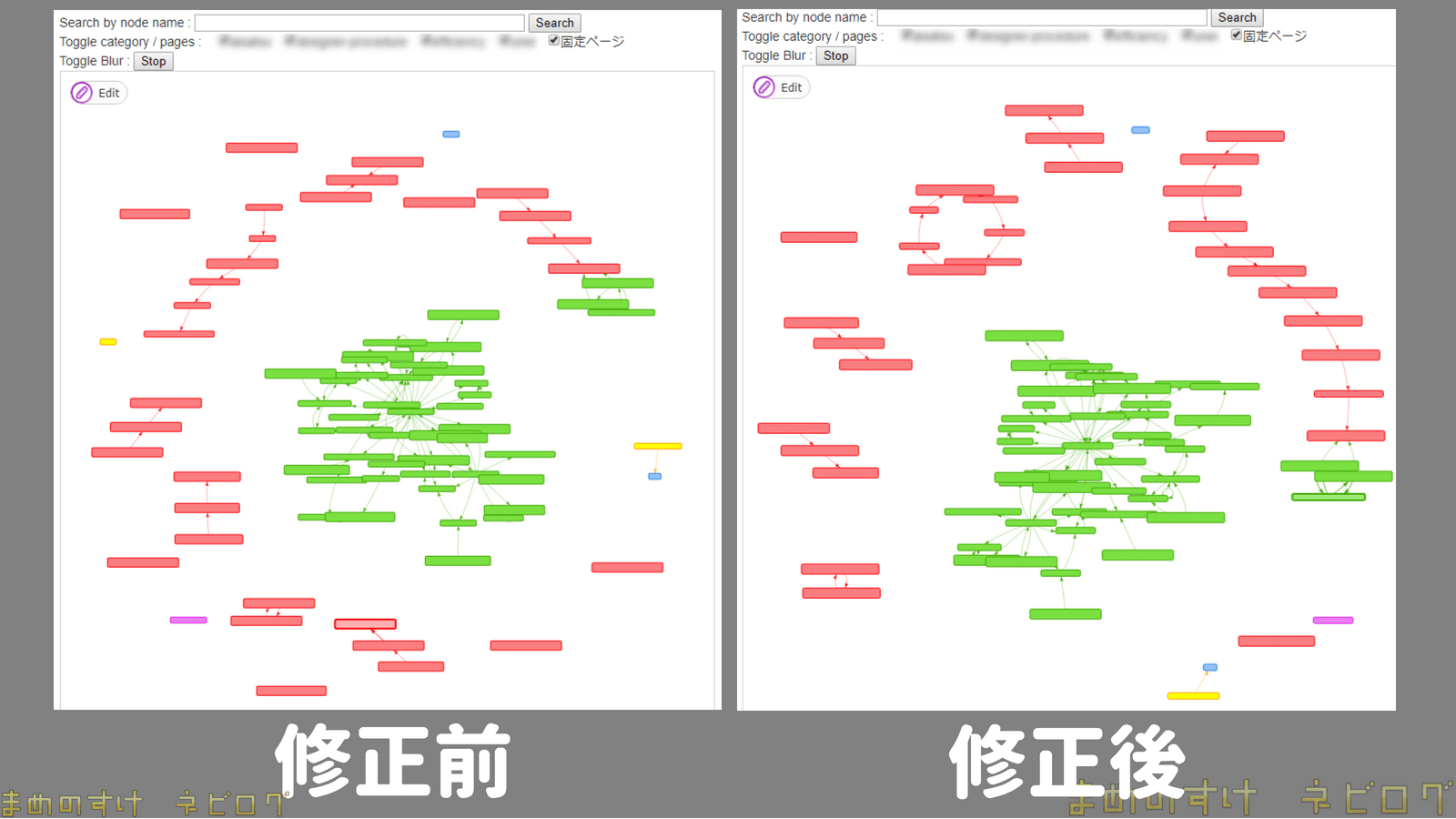
先ほどの修正前の画像よりもまとまってきているとは思いますが、横に並べて見てみないとわかりにくいですよね?
ということで、並べて比較をしてみましょう。

ざっと見た感じ、赤いマークが少しまとまった感じになりましたね!
まだ孤立している記事もあります。無理やり関連付けるのではなく、橋渡しができる記事を追加するなどしてテコ入れしていけば、よりまとめやすくなります。
画像を見ると、緑のカテゴリーから橋渡しできる記事をいくつか追記すると内部リンクでつなげられますね。
このような使い方で内部リンク構造を修正して、ブログ内の回遊性アップと直帰率改善につなげていきましょう。
プラグインは作業が終わったら『停止』をクリックしておきましょうね!
6.さいごに

内部リンク修正手順をまとめておきます。
- プラグインをダウンロード&インストール
- 内部リンク表示用の固定ページを用意
- 固定ページは『非公開』設定にする
- 固定ページにショートコードを貼る
- プラグインを『有効化』する
- 『固定ページを表示』して内部リンク構造を確認する
- 内部リンク構造の修正案を検討する
- 修正方針を決めて、修正作業をする
- 修正後に再度、内部リンク構造を確認する
- まだ修正点があれば再修正
- 修正後にプラグインを『停止』する
記事のリライトも大事なことですが、内部リンク構造もとても大事なことです。地味ですがユーザビリティ向上にとても役立ちます。
ユーザビリティの向上によって回遊性、直帰率、滞在時間の改善とともにリピーターを獲得できる可能性は高まります。
ユーザーに役立つブログ運営のために、定期的に内部リンクの見直しをおこなっていきましょう。