このページではWordPressで目次を自動で作成してくれるプラグイン【Table of Contents Plus】の設定についてご紹介しています。
WordPressで記事を書いているあなたは、目次のない記事を見てどう感じますか?
僕はどこにどんな内容があるか分からずにイラっとしたことがあります。
反対に目次があると記事の内容がパッと分かって便利だと感じることはありませんか?
僕はやり方が分からなくて調べるために検索することが多くあります。
急いでいる時ほど目次があると便利だと感じます。
ノウハウ系の記事に限らず、知りたいことがパッとわかる目次があると記事に訪れてくれたユーザーにとって便利ですよね。
でも、目次ってどうやって作るのか…
そんなあなたにおすすめするのは【Table of Contents Plus】というプラグインです。
設定さえしてしまえば、あとは自動で目次を作成してくれます!
 まめのすけ
まめのすけ
あなたのブログにも【Table of Contents Plus】を導入して、ユーザーに便利な目次を設置しましょう。
画像が小さくて見にくいものはクリックしてみてください。
各項目について説明しているため、長いページとなっています。
確認したい内容が決まっている方は目次から読みたいところへどうぞ。
目次
1.Table of Contents Plus って何が出来るの?
まずは Table of Contents Plus で出来ること、そして使い方を説明しておきますね。
Table of Contents Plus で出来ること
Table of Contents Plus で出来ることをまとめてみました。
- 自動で見出しを目次にしてくれる
- 目次の表示位置を選べる(設定する)
- 目次を階層別に自動表示してくれる(ON/OFF可能)
- 自動で目次に番号を振ってくれる(ON/OFF可能)
- 目次に含める見出しを選択できる(設定する)
- サイトマップを自動作成する機能もある
Table of Contents Plusのいいところは、日本語表示なので分かりやすい。
プラグインによっては英語表記で分かりにくいこともあります。
全て日本語で表示してくれるので英語が分からなくても問題なし!
日本語表示のプラグインは分かりやすくていいですね。
Table of Contents Plus の使い方
使い方はとても簡単です。
どの見出しを目次に含めるかをあらかじめ設定しておきます。
あとは目次として使うことを意識して見出しの文章を書く。
たったこれだけ。
あとは各項目の設定について…の前に、まずはインストールして有効化しましょう。
この後の項目で説明しますのでご覧ください。
2.プラグインをインストールして有効化
Table of Contents Plus の出来ること、使い方が分かったところで、さっそく導入作業に取り掛かりましょう。
プラグインのインストール
まずはプラグインをインストールします。
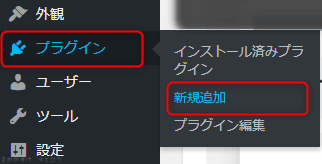
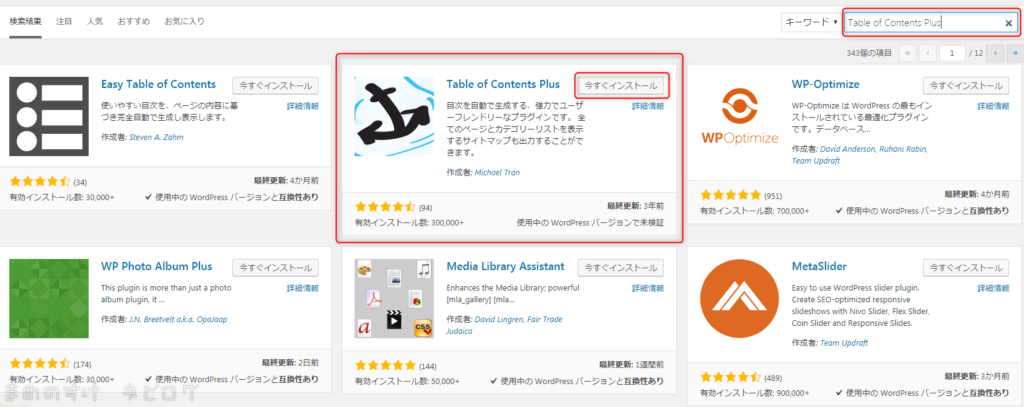
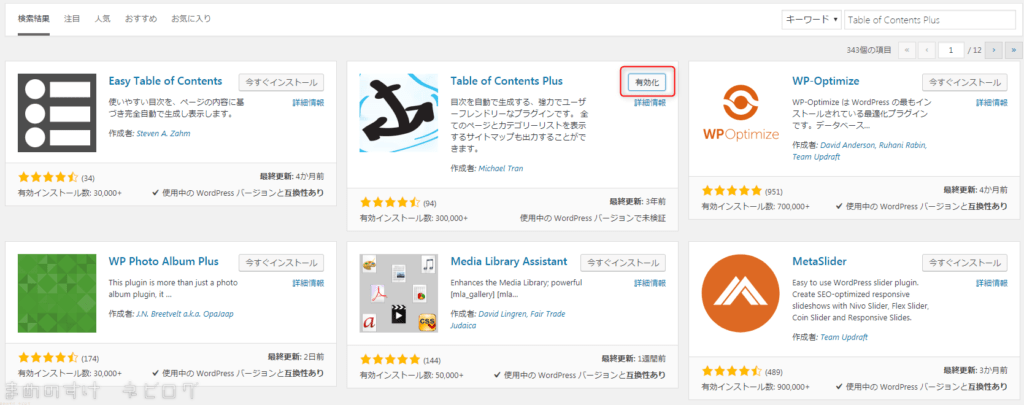
新規追加の画面を開いたら Table of Contents Plus と入力してください。
プラグインが見つかったら”インストール”をクリックしましょう。
これでインストールは完了です。
プラグインの有効化
インストールが完了すると”有効化”のボタンが表示されるのでクリックします。
これでプラグインの有効化も完了しました。
この後は設定をしていきます。
3.Table of Contents Plus の基本設定
有効化まで完了したら、次は設定をします。
各設定項目について説明していきます。
初めての方で何を設定したらいいのか分からないという方もいらっしゃるでしょう。
僕の設定を公開するので真似してみてください。
分からないときは真似から入るのが1番です。
まずは設定画面を開く
まずは設定画面を開きましょう。
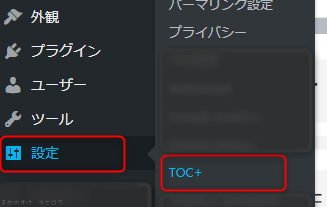
WordPressの左側のメニューから 設定 ⇒ TOC+ と表示されるので、『TOC+』をクリックします。
設定項目が並んだ管理画面が表示されます。
管理画面についてはこの後、各項目の設定とあわせて説明します。
基本設定(前半)の各項目設定
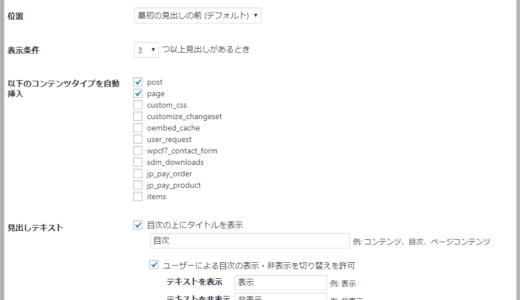
まずは基本設定の前半、位置~見出しテキストの各項目設定について説明していきます。
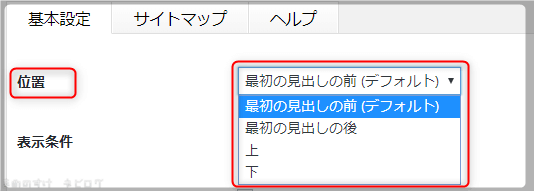
位置
目次を表示する位置の設定をします。
初期状態では『最初の見出しの前』に設定されています。
多くのブログでは最初の見出しの上に目次があります。
最初の見出しの後に本文(内容の詳細)を展開していく構成であれば、本文の前に目次があるとユーザーにも便利という理由から。
なので、僕は初期設定の『最初の見出しの前』にしています。
目次の表示位置にこだわりがないのであれば、初期設定を推奨します。
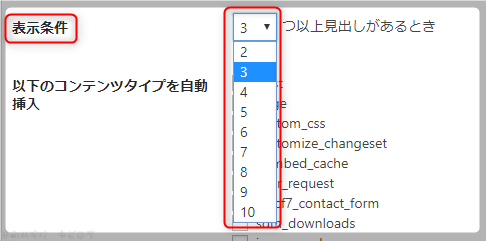
表示条件
表示条件は、当てはまる条件のときに目次を表示するというものです。
設定された数値以上の見出しがあるときに目次が表示されます。
初期設定は「2」になっています。
見出し2つに対しての目次って、あまり利便性がないと感じます。
見出し3つ以上なら、それなりに本文も長くなるので目次があれば便利かと。
僕の設定は「3」にしています。
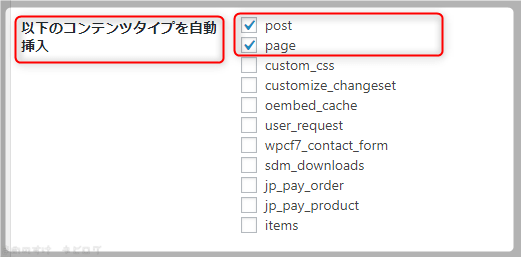
以下のコンテンツタイプを自動挿入
目次をどのページに自動挿入するかを設定する項目です。
僕も最初はよく分からなかった『post』と『page』の違い。
「何?違いは?」と迷ったのを覚えています。
post=投稿ページ
page=固定ページ
念のため記載しておきますので、お間違えのないように。。
投稿ページ、固定ページの両方に目次を表示させたいのであれば、画像と同じく赤枠内のチェックを入れておけばOKです。
固定ページに目次を表示させたくないケースもありますよね。
『page』のチェックを外せば、固定ページには目次は表示されません。
僕はブログによって、固定ページの目次はチェックを入れたり外したりしています。
分からなければ、ひとまず画像の通りに設定してブログの各ページを確認してみるといいですよ。
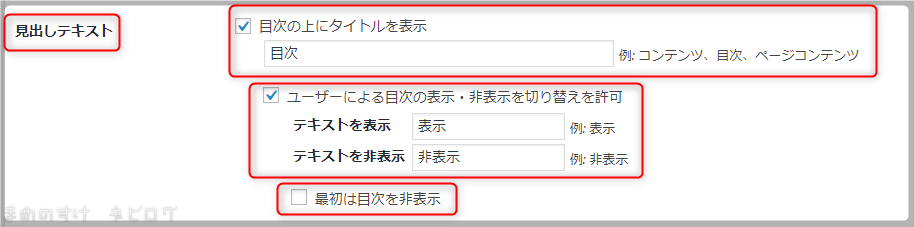
見出しテキスト
見出しテキストの設定は3か所あります。
・目次の上にタイトルを表示
どこの部分かと言うと…
『目次の上のタイトル』は、上の画像の赤枠の部分を指しています。
チェックを入れて表示するタイトルを入力すると、赤枠のところに入力したタイトルが表示されます。
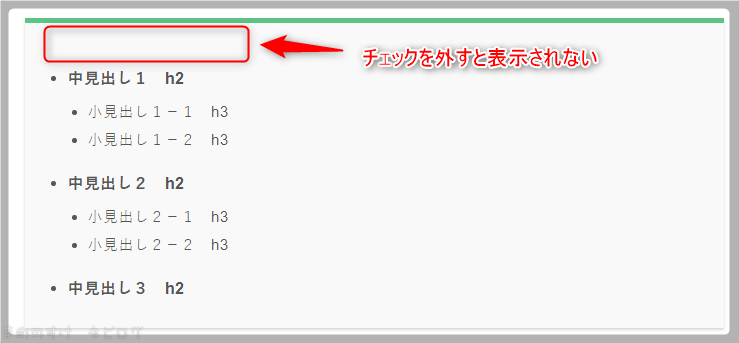
この設定、チェックを外すとどんな表示になるかと言うと…
当然ですがタイトル表示は消えます。
なんだか寂しい感じがしますね。。
僕はチェックを入れて表示する設定にしています。
・ユーザーによる表示、非表示の切り替えを許可
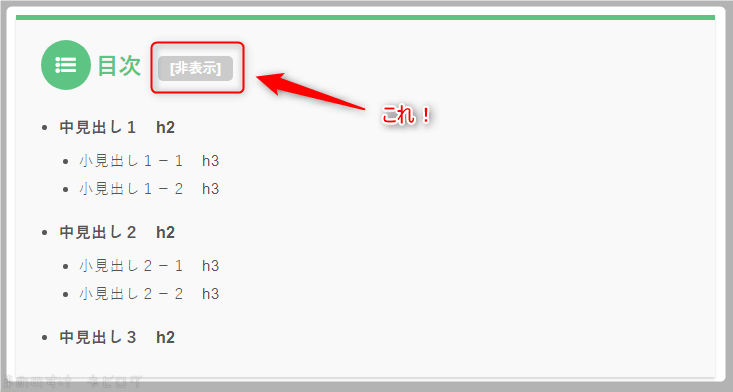
これもどこの部分かと言うと…
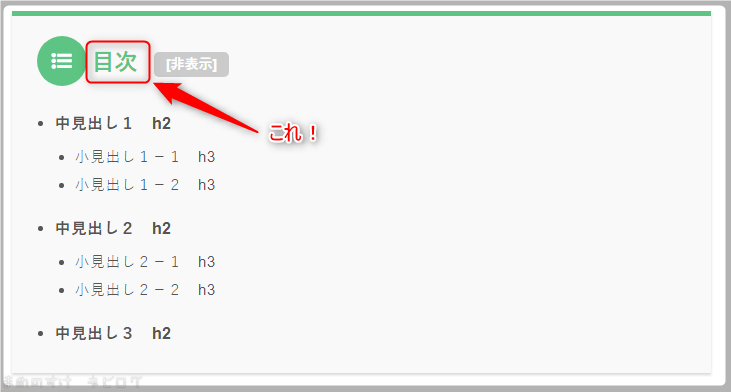
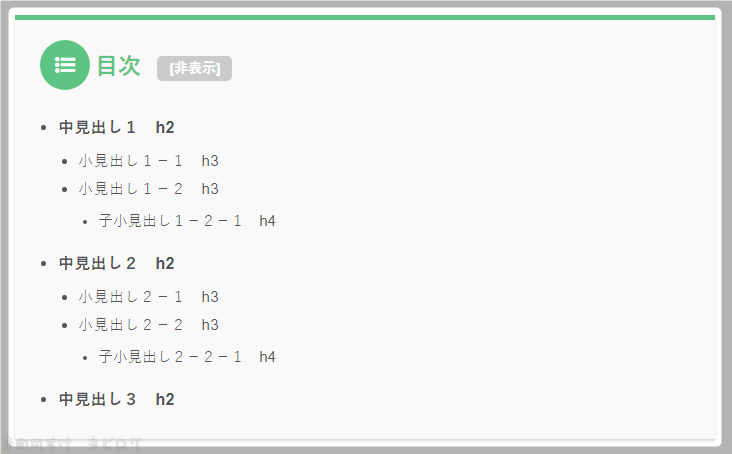
上の画像のように[非表示]と表示させるかどうかという設定です。
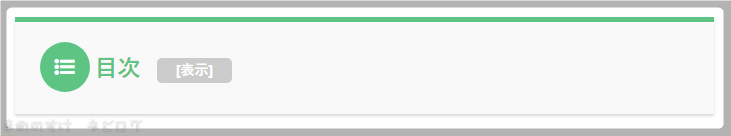
[非表示]をクリックすると、以下の画像のようになります。
目次があるということは分かるけど、目次の中身は表示されない状態ですね。
[表示]をクリックすれば、再び目次が開いて表示されます。
[非表示][表示]の文字も入力した内容で表示されるので、お好きな文字を入れてみてください。
僕はチェックを入れて切替可能の設定としています。
・最初は目次を非表示
チェックを入れると、目次は初期状態として閉じた状態になります。
「目次が展開していると邪魔になる」という方はチェックを入れておけば、初期状態は目次が閉じたままの表示に。
必要な人にはクリックして開いてもらうという扱いです。
僕は当ブログではチェックを入れています。
別のブログではチェックを外しています。
ノウハウ系では表示されていた方が目次を見てどんなページか分かってもらうための『まとめ』的な扱いとして表示させています。
用途、好みに応じて設定をしてみてください。
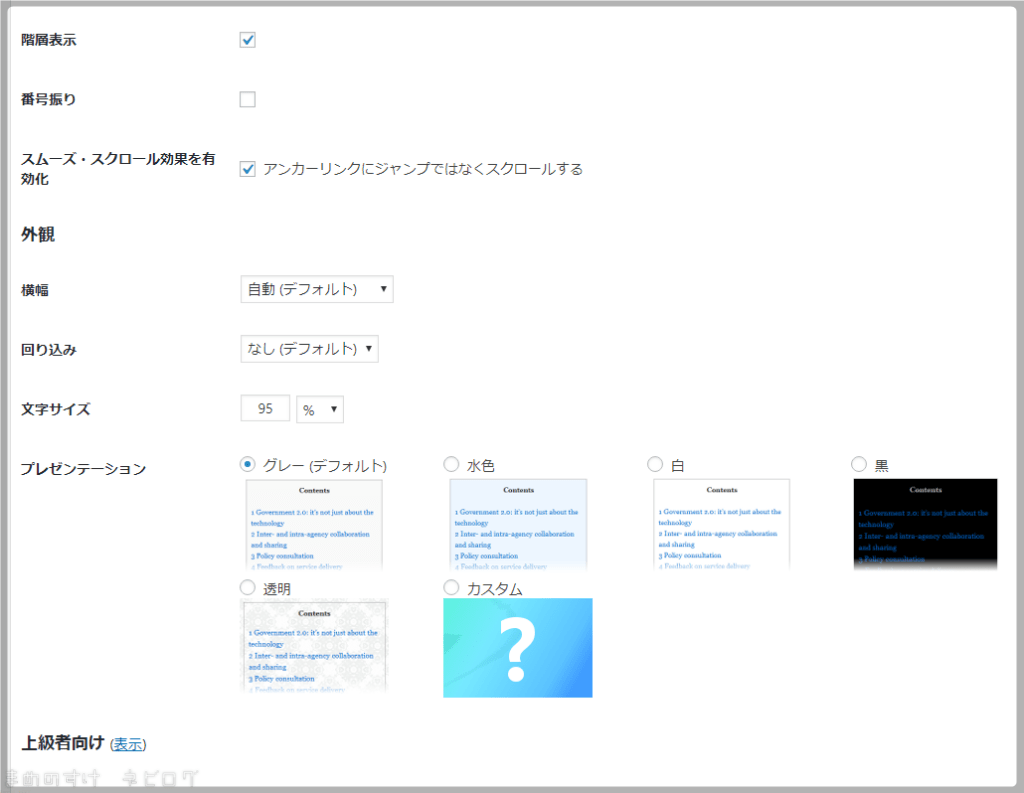
基本設定(後半)の各項目設定
ここからは基本設定の後半、階層表示~プレゼンテーションの各項目設定について説明していきます。
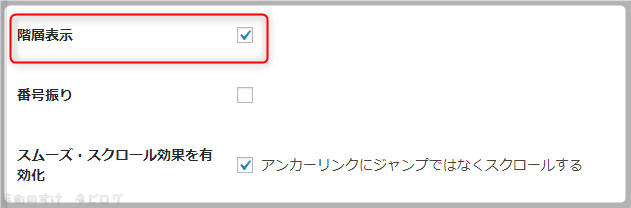
階層表示
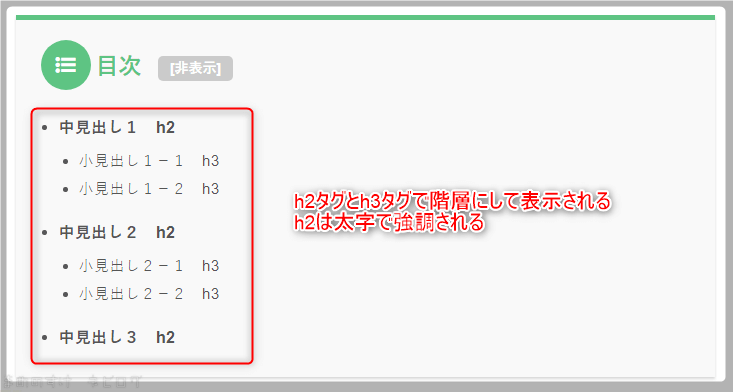
階層表示は、以下の画像のように見出しの種類ごとに階層にして表示します。
h2タグ(ビジュアルエディタでは”見出し2”)は太字で強調されてますね。
h3タグ(同じく”見出し3”)はh2タグより1段右にずれて表示。
h2~h6までのタグを階層別に表示するかを設定するチェックボックスです。
僕は階層表示が分かりやすいのでチェックを入れています。
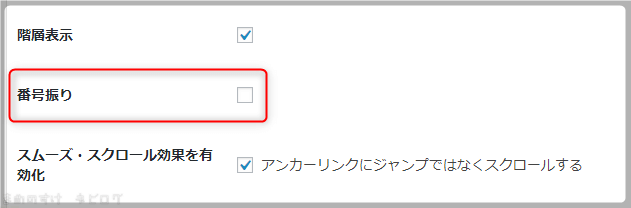
番号振り
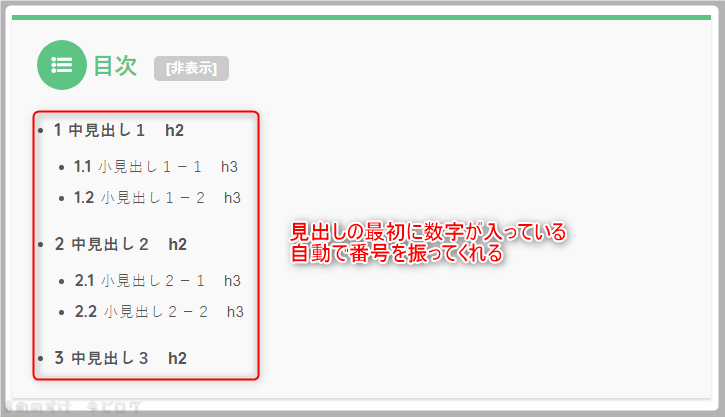
番号振りにチェックを入れるとどうなるか、見た方が早いですね。
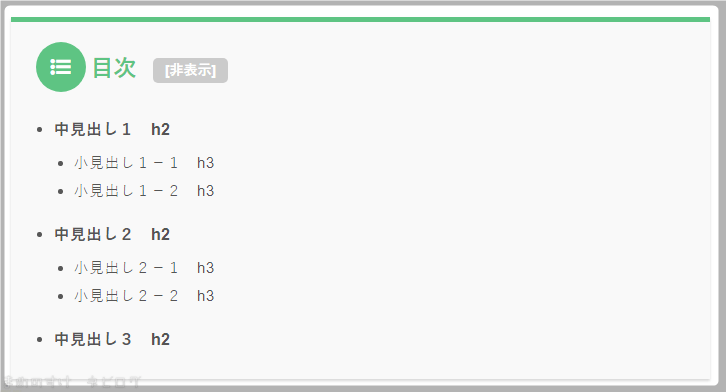
入れていない状態は以下の通り。
そしてチェックを入れると…
上の画像のように、見出しの前に自動的に数字を入れてくれます。
目次のみ番号を振ってくれます。
実際の見出しに番号は振られません。
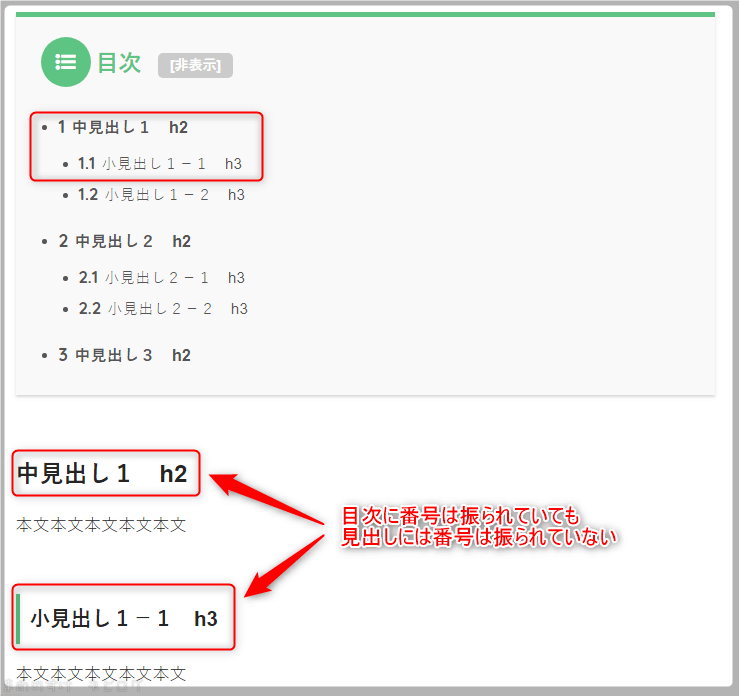
実際に番号振りの目次のとき、見出しを見てみましょう。
上の画像のように目次に番号が振られても見出しに番号は振られていないことが分かりますよね。
目次にのみ、番号を振ってくれる機能です。
僕は見出しに番号をつけているので、番号振りのチェックは外しています。
どっちが正解というのはないので、用途や好みに応じて設定をしてみてください。
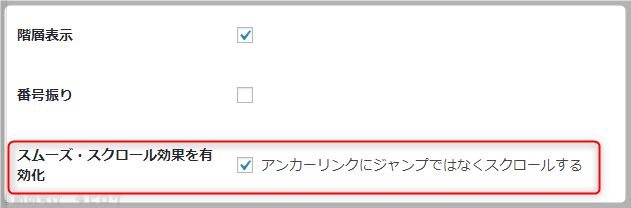
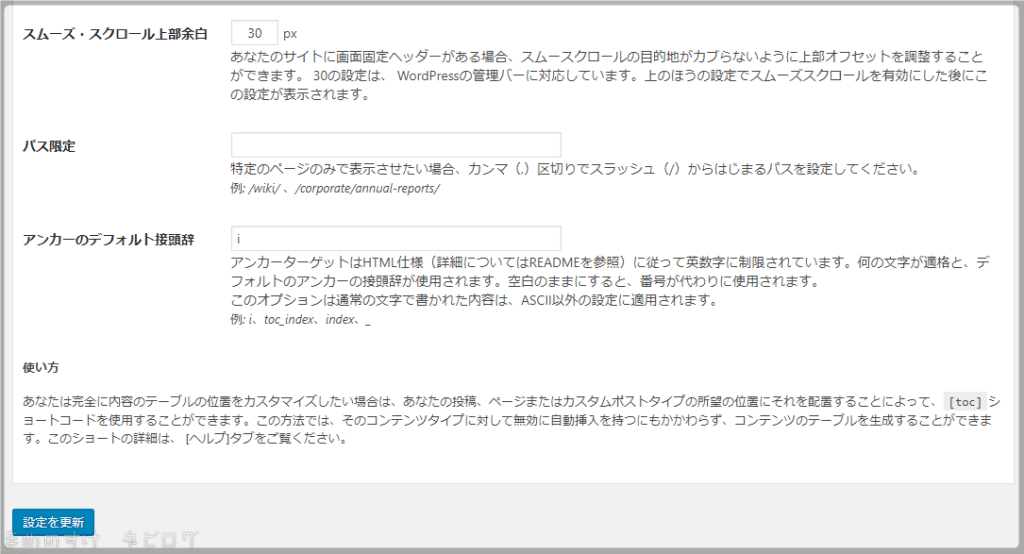
スムーズ・スクロール効果を有効化
目次の見出しをクリックしたときに、指定の場所にパッと切り替わるか、素早くスクロールして切り替わるかを設定する項目です。
好みに応じて設定してOKです。
僕はスクロールが好きなのでチェックを入れています。
横幅
ここからは外観の設定をしていきます。
まずは横幅から設定します。
初期設定では『相対:自動(デフォルト)』に設定されています。
横幅の大きさに応じて自動でサイズを変えてくれます。
初期設定のままでもOKです。
固定値や相対での大きさ指定をしたい場合は好みに応じて設定してください。
僕は初期設定のままで使用しています。
回り込み
回り込みの設定は左、右と指定することで画面の左側、右側に目次を表示する設定です。
初期設定の『なし(デフォルト)』にしておくと目次は左側に表示されます。
文字は左から読むのに目次は右側に表示されていると、ユーザーの視線を大きく動かすので、ユーザーの疲れと面倒な印象を誘うことに。
ユーザーの視線の動きを最小限にして離脱を減らすためにも初期設定を推奨します。
僕は初期設定のままです。
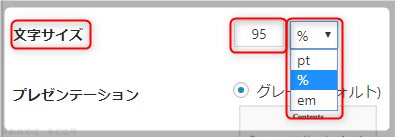
文字サイズ
目次の文字サイズを設定する項目で、初期状態では『95%』に設定されています。
本文など他の文字の大きさとバランスを見ながらお好みの設定にしましょう。
僕は初期設定で使用しています。
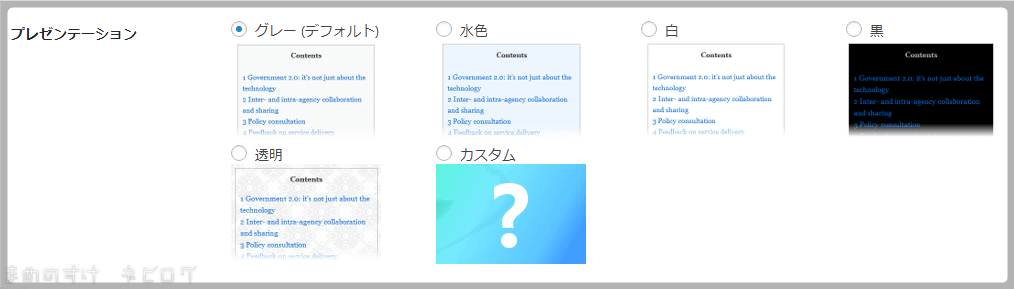
プレゼンテーション
プレゼンテーションは、目次のデザインを設定する項目です。
いくつかの種類から選択するか、カスタムを選択して変更することもできます。
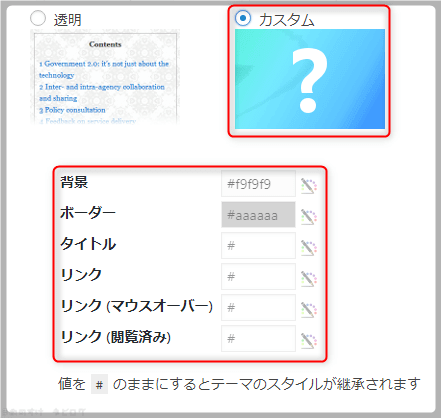
上の画像はカスタムを選択したときのものです。
カスタム設定の項目が表示されるので、任意の値に設定することでデザインを変えることができます。
当ブログで使用しているテーマ『SANGO』もそうですが、テーマに目次用の別デザインを持っているものもあります。
テーマ独自の目次デザインを使用するのであれば、初期設定のままで問題ありません。
僕もテーマ独自の目次デザイン使用のため、初期設定のままです。
自分の好みのものに設定しましょう。
テーマ独自の目次デザインを使用する場合は上級者向け設定をする必要があります。
詳しくはこの後の上級者向けの各項目設定で説明しています。
4.Table of Contents Plus の上級者向け設定
上級者向け設定を表示させる
”上級者向け”という文言、そして場所がわかりにくいために初心者の方はこの設定の存在に気付いていない方もちらほら。
見逃しやすいのですが、重要な部分もあるので設定しておきましょう。
まずは設定を表示させるために基本設定の最後に左下にある『上級者設定(表示)』のところをクリックしてください。
上の画像の赤枠部分をクリックすると上級者向け設定が表示されます。
かくこうもk各項目の設定についてはこの後をご覧ください。
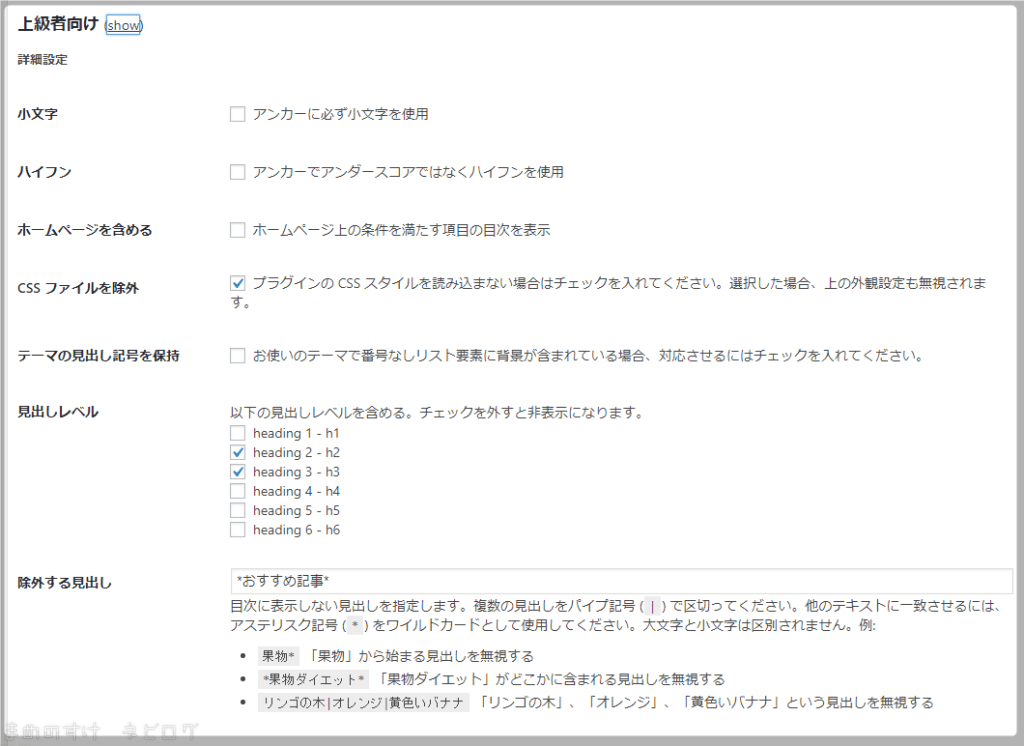
上級者向け設定の各項目設定
ここからは上級者向け設定の各項目について説明していきます。
上級者向け設定で必ず設定をする部分は下記の項目です。
- CSSファイルを除外
- 見出しレベル
他の部分については初期設定のままでも大丈夫です。
必ず設定する部分と僕が初期設定ではない状態で使用しているものを説明していきます。
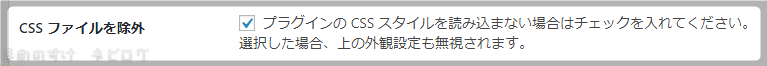
CSSファイルを除外
最近のテーマは独自の目次デザインが採用されているものも多くあります。
当ブログの使用テーマ『SANGO』も独自の目次デザインが採用されています。
テーマのデザインを使用するならチェックを入れてください。
基本設定(後半)の最後の項目で『プレゼンテーション』の項目で選んだデザインを使用するならチェックは入れなくてOKです。
初期設定はチェックが入っていない状態なので、初期設定のままでOK。
・テーマ独自のデザイン使用 ⇒ チェックを入れる
・プラグインのデザイン使用 ⇒ チェック入れない
目次のデザイン崩れにつながりますので、必ず確認してくださいね。
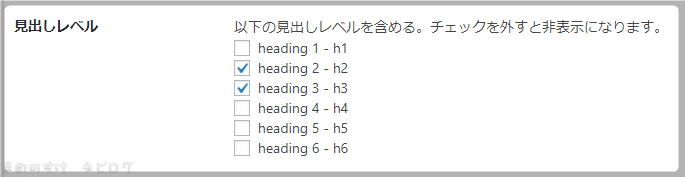
見出しレベル
あなたのブログの記事内にあるどの見出しまでを目次に含めるかを設定します。
見出しレベルの項目は、どの見出しまでを目次に含めるかを設定します。
h1タグ(大見出し)は記事タイトル、h2~h6タグは記事の本文中に手動で設定するWordPress用テーマがほとんどです。
上の画像の通り、h2とh3にチェックを入れている設定では次のように表示されます。
次にh2、h3、h4にチェックを入れて階層表示すると次のように表示されます。
どちらの方がユーザーの好みかということなのですが、階層がいくつもあるのは見にくく感じること、階層が深くなり過ぎないように項目を分割することで階層は2段までで抑えることは可能です。
よって、僕はh2、h3までを目次に含める設定を推奨します。
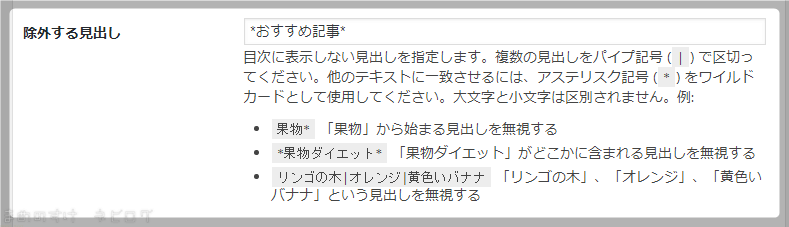
除外する見出し
いつもお決まりの文言の見出しなどがあって、目次に含めたくない場合に設定します。
僕の場合は初期におすすめ記事を記事下に表示させていたら、目次に含まれてしまったので上の画像のように『*おすすめ記事*』と除外設定をしました。
プラグインがどこまでを目次に含むかは使用テーマや他のプラグインによって変わります。
除外設定が出来ることを知っておけば焦らずに済みますね。
5.さいごに
目次を自動作成してくれるプラグイン【Table of Contents Plus】の各設定について項目ごとに説明しました。
初めてWordPressでブログを始める方は、かんたんなことでも分からないということは多々ありますよね?
どこをどのように変えたらどう変わるか、これさえ分かれば初心者の方でも設定で困ることはないです。
初めは真似をして設定すればOKです。
経験値を積めば理解もできるようになってきます。
目次を導入してよかったと思うのは、目次を意識して見出し構成を考えることでユーザーにも分かりやすくまとめることができるようになってくること。
これって立派なスキルになっていく部分ですよね。
まずはどんなものか、真似してやってみるところから始めましょう。