このページでは自動で画像を圧縮処理してくれる便利なプラグイン【Compress JPEG & PNG images】の出来ること、特徴や使い方、使うための設定についてご紹介しています。
記事を投稿して自分のブログを確認してみると、なんだか表示が遅い。
画像がなかなか表示されない…
画像を減らせば速く表示されるかもしれないです。
でも、画像を使わないと説明が難しい内容もあったりしますよね。
 まめのすけ
まめのすけ
なんとかできないかなぁ…
あなたのブログ、画像のサイズや容量は気にしてますか?
自動で画像をリサイズ、圧縮してくれる便利なプラグインがあるのをご存知ですか?
パンダでおなじみの画像圧縮サイト『TinyPNG』のプラグイン【Compress JPEG & PNG images】で重い画像データとはサヨナラしましょう。
画像データが軽くなれば、ブログの読み込みも速くなってサーバーの使用容量も減らせます。
自動で圧縮してくれれば、自分の手間もかからずにブログ表示も速くできて言うことなし!
画像圧縮プラグイン【Compress JPEG & PNG images】の特徴や使い方、使うまでの設定についてご紹介します。
小さくて見にくいものは拡大してご確認ください。
目次から読みたいところだけ読むことも出来ます。
目次
1.Compress JPEG & PNG images の特徴や使うまでの手順

TinyPNGってなに?
先ほどから出てくる『TinyPNG』ってなんのことだか、初めての方は分からないですよね。
TinyPNGは画像圧縮が出来るWEBサービスサイトのこと。
キャラクターがパンダなので「パンダで圧縮」と言えば知っている人なら通じます。
このページで紹介するプラグインは、TinyPNGのWordpress用プラグインです。
サイトを開くことなく、Wordpressに画像をアップロードすれば自動的に圧縮してくれるというわけです。
出来ることはなに?
TinyPNGのプラグイン【Compress JPEG & PNG images】で出来ることをまとめました。
- 画像を自動で圧縮
- 画像を個別で圧縮
- 画像を自動でリサイズ
あらかじめ設定をしておくことで、画像の圧縮やリサイズを自動でやってくれます。
個別で画像を圧縮することも可能です。
圧縮するときの心配事として、画像が荒くなってしまうこと。
僕も実際に使っていますけど、きれいなままで圧縮してくれます。
画像データの容量はブログの表示速度やサーバーの容量に影響します。
きれいなままで自動的に圧縮されるなら入れておいた方がいいですね。
最大の特徴は外部で圧縮処理をすること
TinyPNGのプラグイン【Compress JPEG & PNG images】の最大の特徴は、TinyPNG側のサーバーで圧縮処理をしてくれること。
自分のサーバー側で圧縮処理をすると、サーバーのCPU負荷が高くなって自ブログや同じサーバーを借りている他人のブログへもアクセス速度や表示速度への影響が出てしまいます。
外部で圧縮することで、自サーバーへの影響はほぼなく処理できます。
これなら他へ迷惑もかけず、自ブログにも影響ないので安心して使えます。
処理時間は外部で処理していることもあって、少し時間はかかります。
と言っても、それほど気にならない程度の時間です。
処理中も自サーバーに影響なく、外部で圧縮処理をしてくれるのは助かりますね。
1ヶ月に500枚の枚数制限あり
TinyPNGでは1ヶ月に500枚までは無料で画像を圧縮できます。
500枚を超えた分は有料で、枚数に応じて課金が必要です。
いきなり料金が発生するわけではなく、超過するときはUSDで金額が表示されます。
超過枚数によって金額は違いますので、自分で料金を確認した上で圧縮するか選ぶことが可能です。
500枚も圧縮処理できればほとんどの方は問題ない枚数です。
更新ペースの早い方や画像枚数が極端に多い方であれば気にするくらいかと。
すでにあるブログにインストールして使う場合には、枚数制限には気をつけた方がいいですね。
記事数がそこそこある場合、一気に処理することで500枚はあっという間にいきます。
画像を選んで個別に圧縮することも可能です。
既存ブログで扱う場合には枚数に注意しながら使用してください。
使うまでの手順は?
【Compress JPEG & PNG images】をWordPressで使うまでの手順をまとめました。
そんなに手順もなく簡単ですよね?
このページを見ている人ならサーバー借りてドメイン取得していると思うので、ドメイン設定よりも簡単です。
この後、STEP1から手順通りに説明します。
2.Compress JPEG & PNG images インストール前の準備
手順の通り、まずはSTEP1のAPI key取得をしましょう。
画像圧縮するために【Compress JPEG & PNG images】をインストール・・・
といきたいところですが、事前にやっておく準備があります。
プラグインを使用するためにTinyPNGのAPI keyというものが必要です。
登録手順を画像を交えて説明します。
TinyPNGに登録をする
【Compress JPEG & PNG images】プラグインのインストール前TinyPNGでAPI Keyを取得しておきましょう。
プラグインをインストール後、使用するにはAPI Keyを入力する必要があります。
以下のリンクからTinyPNGサイトでAPI Keyを取得するための登録をします。
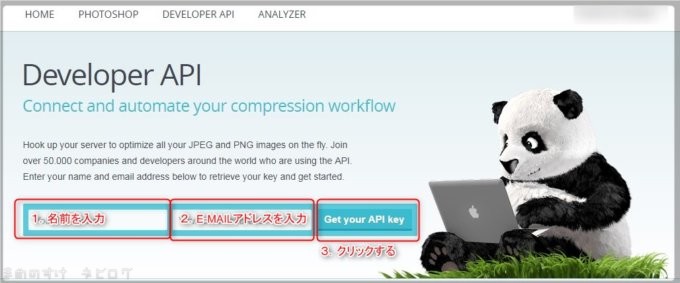
リンク先では以下の画像にも示している通りに入力しましょう。
- 名前を入力
- E-MAILアドレスを入力
- ”Get your API key”をクリック
ボタンをクリックするところまではできましたか?
これで登録作業はOK。
先ほど登録したアドレスにメールが届いているか確認しましょう。
TinyPNGでAPI Keyを取得する
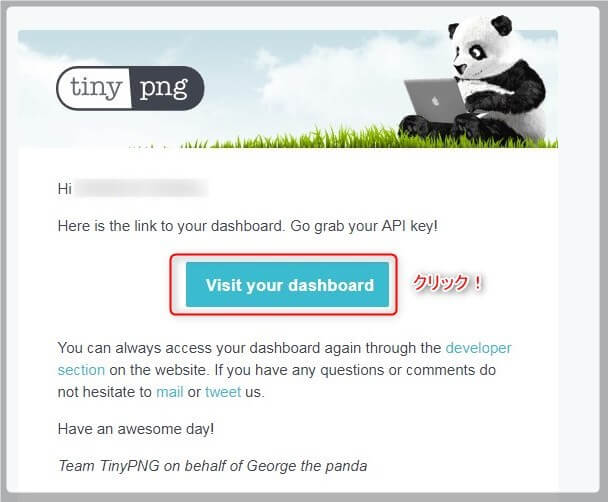
先ほど登録したアドレスに以下の画像のメールが届いているはずです。
”Visit your dashboard”をクリックしてTinyPNGのサイトにアクセスします。
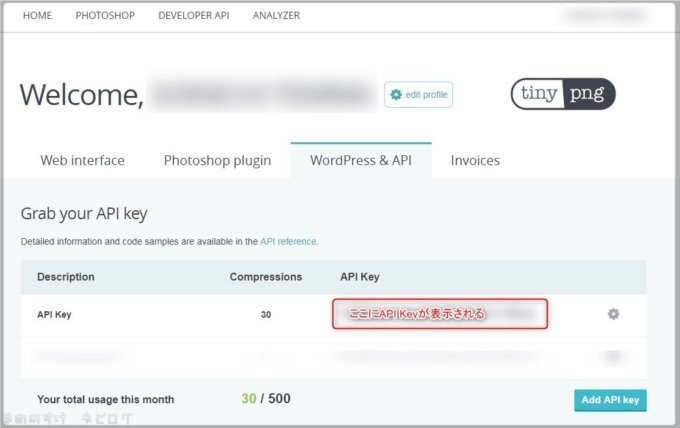
アクセスすると、あなた専用のAPI keyが発行されています。
下の画像の赤枠内に記載されているAPI keyをコピーしてメモ帳などに貼り付けておきましょう。
API keyはプラグインをインストールした後に必要です。
ここまでで登録とAPI keyの取得は完了です。
3.Compress JPEG & PNG images インストールと有効化
ここからはSTEP2プラグインのインストールと有効化です。
初めての方は分からないこともあると思うので、この先の手順通りに作業してください。
プラグインのインストール
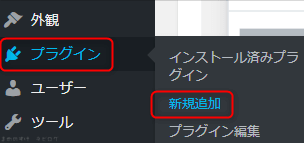
WordPress管理画面の左側メニューから プラグイン ⇒ 新規追加 とマウスカーソルを動かして『新規追加』をクリックします。
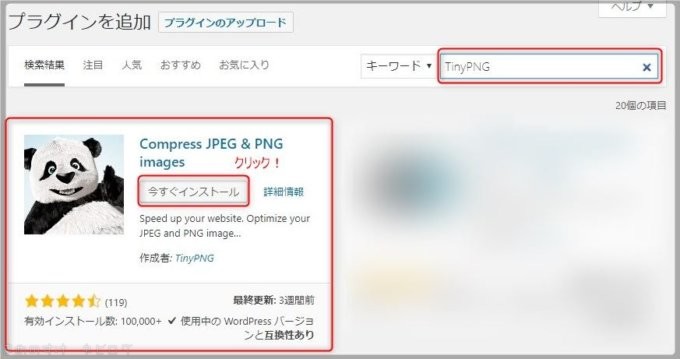
新規追加の画面を開いたら、右上の入力欄に TinyPNG と入力してください。
【Compress JPEG & PNG images】(パンダが目印)が出てきたら『今すぐインストール』をクリックします。
これでインストール作業は終了です。
プラグインの有効化
インストールが完了したら、次は有効化をしましょう。
先ほどまで『今すぐインストール』となっていたところが『有効化』と変わっているので、クリックして有効化します。
これで有効化も完了、次は設定をします。
この後の項目で設定画面の画像を交えて説明しますので、焦らずゆっくりやっていきましょう。
4.Compress JPEG & PNG images でAPI keyを設定
STEP2まで終わり、ここからSTEP3のAPI keyの設定をします。
プラグインの設定画面からAPI keyを入力しましょう。
プラグインの設定画面を開く
プラグインの設定画面を開きます。
WordPress管理画面の左側の 設定 ⇒ Compress JPEG & PNG images とマウスカーソルを動かして『Compress JPEG & PNG images』をクリックします。
設定画面は開きましたか?
設定の1番上にある部分はAPI keyを設定する項目です。
赤枠内の項目にAPI keyを設定しましょう。
API keyを入力する
初期状態では左側に名前と登録アドレスを入力する欄、右側にAPI keyを入力する欄があります。
右側の「Already have an account?」の入力欄にTinyPNGのサイトで登録したアドレスとAPI keyを入力します。
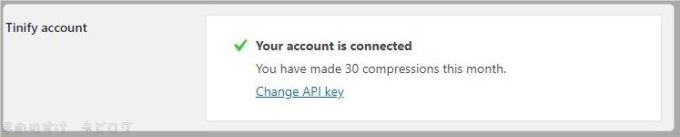
保存ボタンをクリックすれば、少しぐるぐるっとした後に下の画像のように変わります。
「Your account is connetcted」と表示されれば使用できる状態です。
後は圧縮の設定をすれば完了です。
5.Compress JPEG & PNG images の画像圧縮の設定
いよいよSTEP4の圧縮の設定です。
圧縮設定が終われば、あとは自動的に画像圧縮をしてくれます。
設定項目も少ないので、焦らず確実に設定しましょう。
 まめのすけ
まめのすけ
設定項目について
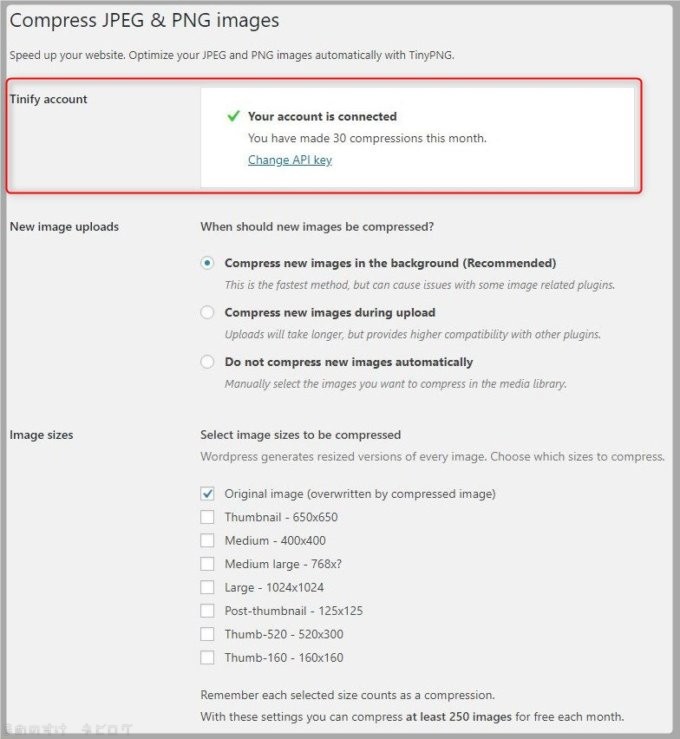
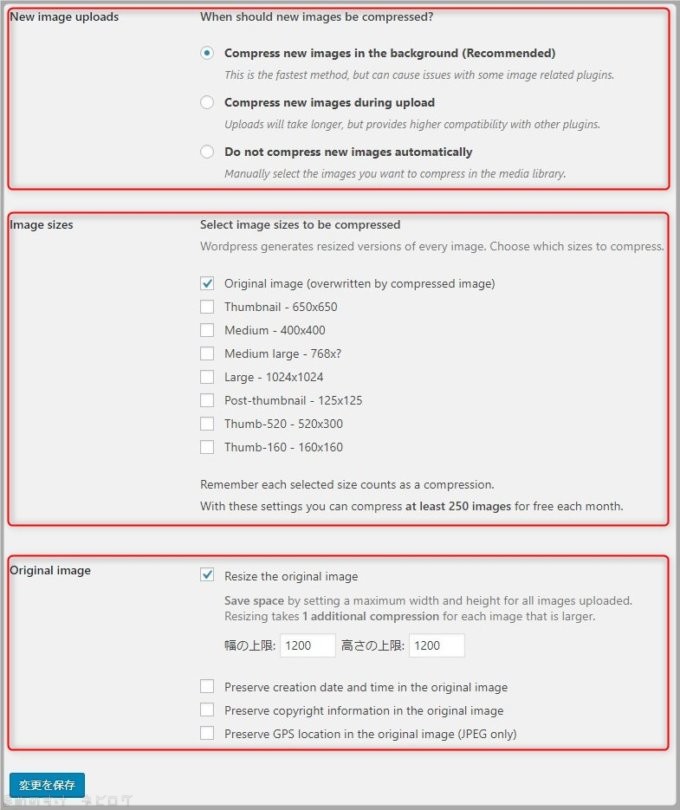
上の画像は設定画面の全体です。
分からない方は設定の参考になさってくださいね。
項目ごとに赤枠で囲みました。
大きく分けて3項目の設定があります。
圧縮の設定項目
- New image upload
- Image size
- Original image
それぞれの設定項目について説明します。
理解しながら設定を進めましょう。
新しい画像をアップロードした時の設定(Original image)
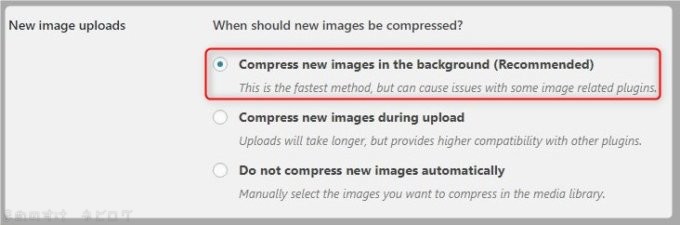
『New image upload』は新しい画像をWordPressにアップロード(投稿)したときの設定をする項目です。
「Compress new images in the background(Recommended)」はオススメになっており、初期状態で選択されています。
バックグラウンドで圧縮処理してくれる設定です。
使用している印象では、画像をアップして気づいたら圧縮されている、といった感じです。
「Compress new images during upload」は新規画像をアップロードした時に圧縮処理をするという設定です。
少し時間がかかること、間違ってアップロードした時にムダになることを考えるとおすすめしません。
「Do not compress new images automatically」は自動で圧縮処理をしないという設定です。
枚数を管理しながら個別に圧縮処理をしていきたい人は、上から3番目の設定にしてもいいですね。
僕は画像の赤枠の設定で使用しています。
特に問題も発生しておらず、快適に使用しています。
個人的には赤枠の設定をオススメします。
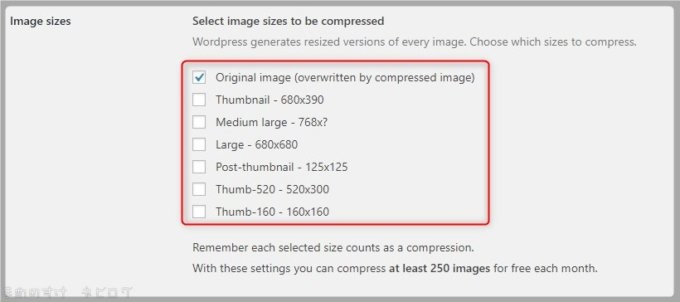
圧縮対象とする画像のサイズを設定(Image size)
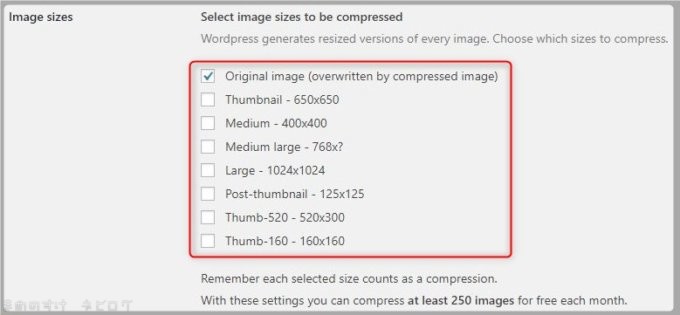
『Image size』は、圧縮する画像をサイズ別に指定する項目です。
上の画像の赤枠内に複数のサイズの表記があります。
設定は1番上の”Original image”のみチェックを入れます。
オリジナルの画像のみでも圧縮しておけば、あとはサイズの小さいものなのでそれほどの影響もないでしょう。
全てにチェックを入れると、画像1枚をアップしたら8枚の画像を圧縮処理します。
月に500枚の制限を考えるとあっという間に無料範囲の枚数上限を超えそうですね。
他にチェックを入れるなら”Large”くらいでしょうか。
過剰に処理すると簡単に無料範囲の枚数上限に達しますので、ご注意くださいね。
自動生成画像をメディア設定で減らそう
圧縮設定で1番上以外はWordPressで自動的に生成されるサイズです。
先ほどの画像状態では1つの画像をアップロードすると、オリジナル画像とは別に7種類もの画像をWordPressで自動で生成していることがわかります。
使わないサイズも自動生成しているとなれば、不要サイズの自動生成は止めておきたいところ。
そこで、この機会に設定を見直してしまいましょう。
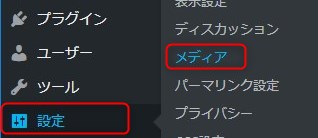
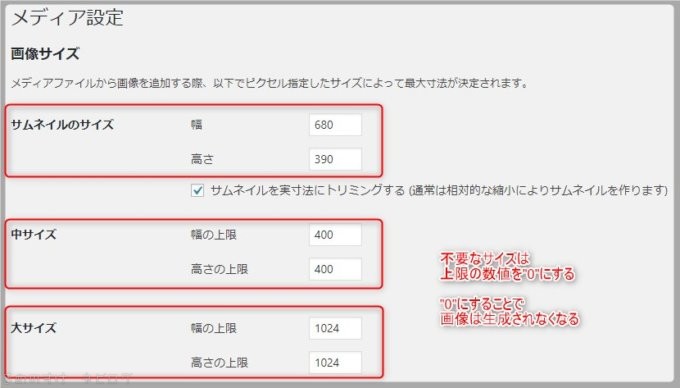
どこで設定をするかというと、WordPress管理画面の左側メニューにある 設定 ⇒ メディア とマウスカーソルを合わせて『メディア』をクリックします。
下の画像のような画面が表示されるます。
画像をアップすると、メディア設定で指定されたサイズとテーマで設定されたサイズの画像はWordPressが自動で生成しています。
テーマの設定はサムネイル表示などで必要なものです。
なので、自分で変更できるメディア設定だけ見直しましょう。
不要なサイズは全て”0”(ゼロ)に設定することで、画像は自動生成されなくなります。
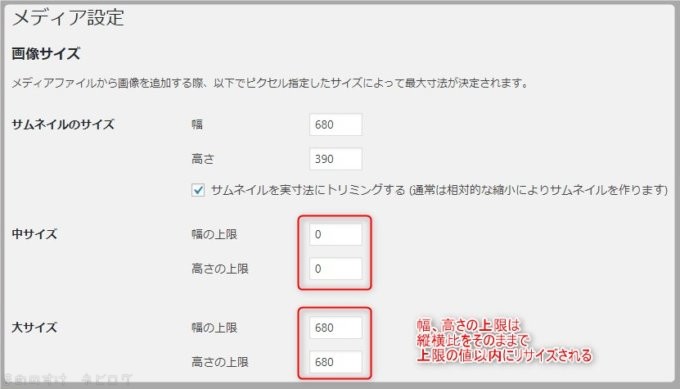
上の画像の設定を下の画像のように変更しました。
中サイズは使用しないので”0”に、大サイズは最大を680の設定にしました。
幅、高さが上限値を超えたときには、縦横比はそのままに上限値以内にリサイズされます。
メディア設定を変更した後に【Compress JPEG & PNG images】の設定を見てみると、下の画像のように変わっています。
中サイズの設定を”0”にしたことで”Medium”のサイズは項目から消えました。
”Large”はメディア設定のサイズに、他のサイズはWordPressやテーマで必要な画像サイズですね。
サーバー容量を少しでも消費しないようにするために、この機会に設定しておくことをおすすめします。
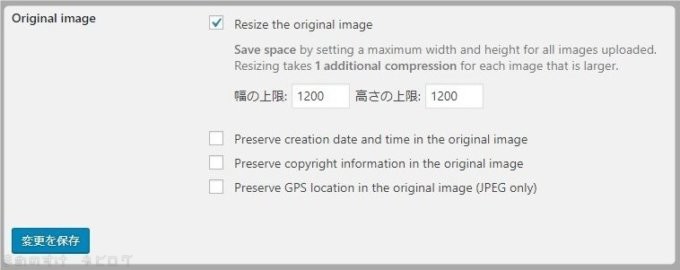
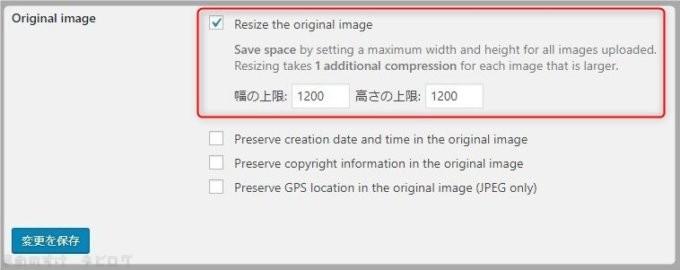
オリジナル画像の設定(Original image)
『Image size』での設定で”Original image”にチェックを入れた時に表示される設定項目です。
”Original image”の設定は、ブログ運営によって変わってくる項目です。
上から順番に設定の説明をするので、あなたのブログに必要だと思ったら設定してください。
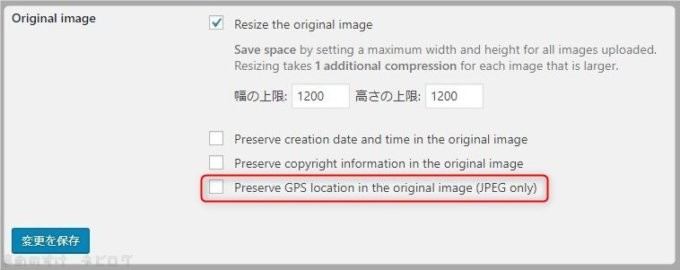
まずは上の画像の赤枠内「Resize the original image」について。
チェックを入れて幅、高さの上限に数値を入れると、設定された上限値を超える画像を縦横比を変えずに上限値に収まるサイズに自動でリサイズしてくれます。
画像の設定時の動作
- 幅1600、高さ1200の画像をアップしたら、自動で幅1200、高さ900にリサイズ
- 幅1200、高さ800の画像をアップしたらサイズはそのまま
画像の設定をしている僕の所有するあるブログでは、解説画像もあるのであまり小さくリサイズすると注釈が見えなくなったりします。
このページの画像も注釈が入っていますけど、クリックしても画像が小さくて拡大されないと見づらいですよね?
画像作成時にもサイズに気をつけていますけど、あまりに小さくリサイズするのも難しいブログもあります。
アイキャッチや差し込み画像だけなら幅680くらいにリサイズしてもいいですね。
設定例を参考にあなたの所有するブログの運用を考えながら設定してみてください。
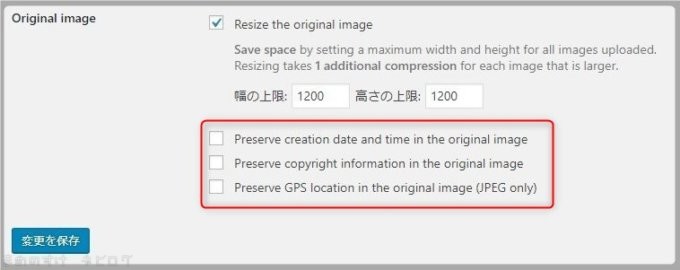
つぎは上の画像の赤枠内にある3つの項目について説明します。
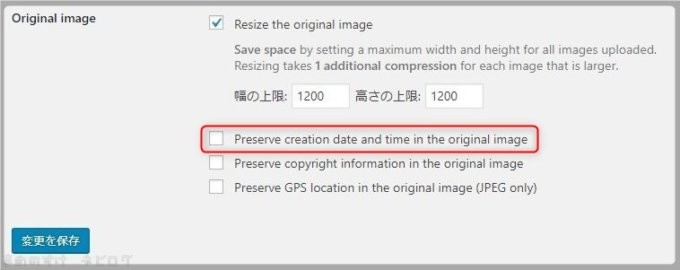
「Preserve creation date and time in the original image」は「画像の作成日の情報を保存する」という意味です。
作成日情報を保存しておきたいという方はチェックを入れましょう。
僕は少しでも容量を減らしたいこと、そもそも作成日情報は不要なのでチェックは入れていません。
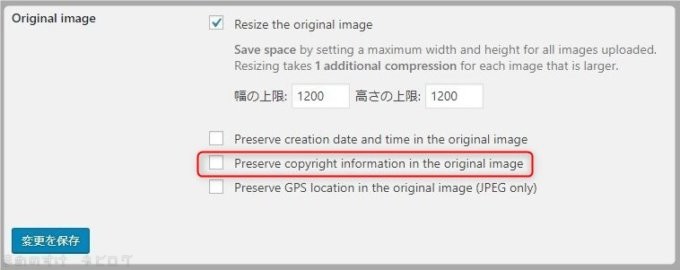
「Preserve copyright information in the original image」は「画像に組み込まれている著作権情報を保存する」という意味です。
自作画像(図解など)の多いブログでは入れておいた方がいいですね。
特にイラストは著作権を知らない方が軽い気持ちでコピーしていきます。
自作の画像と権利を守るため、自衛のために入れる必要もありますので検討してみてください。
「Preserve GPS location in the original image(JPEG only)」は「JPEG画像のみGPS位置情報を保存する」という意味です。
位置情報を保存しておきたい人はチェックを入れましょう。
旅の体験記などをメインとしているブログでは保存されていた方がいいかも…
オリジナル画像を手元に残していればいいかな、とも感じます。
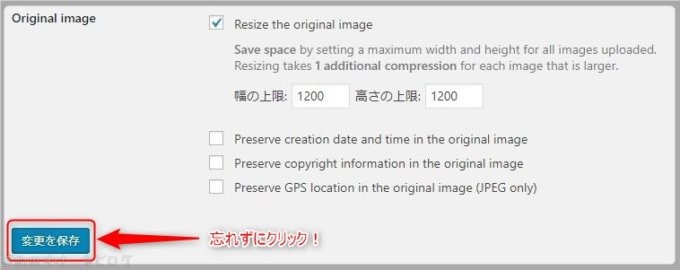
最後に「変更を保存」をクリック
設定はこれで全て完了!
と、ちょっと待ってください。
左下にある『変更を保存』ボタン、最後に忘れずにクリックしてくださいね。
クリックしたら、これで設定は全て完了です!
 まめのすけ
まめのすけ
これで画像圧縮はバッチリだね
6.Compress JPEG & PNG images で既存の画像を圧縮する
設定が終わったから、これからは自動で画像を圧縮処理してくれます。
あれ?今までの画像はどうなっちゃうの?
初めてプラグインを扱う方は、どうやってやるのか分からないですよね?
既存の画像を一括で圧縮処理する方法、画像を個別に圧縮する方法を説明します。
既存画像を一括で圧縮処理する
すでにある画像を一括で圧縮する方法です。
WordPress管理画面の左側メニューにある”メディア”にマウスカーソルを合わせると『Bulk Optimization』という項目が追加されています。
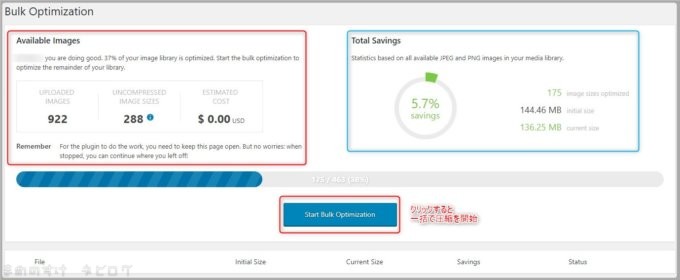
クリックすると下の画像のように一括処理の画面が表示されます。
左側の赤枠は状態(左から「今の画像数」「未圧縮の画像数」「かかる料金」)、右側の青枠には圧縮した結果で抑えられた容量を表示。
下にある『Start Bulk Optimization』ボタンをクリックすると一括処理を開始します。
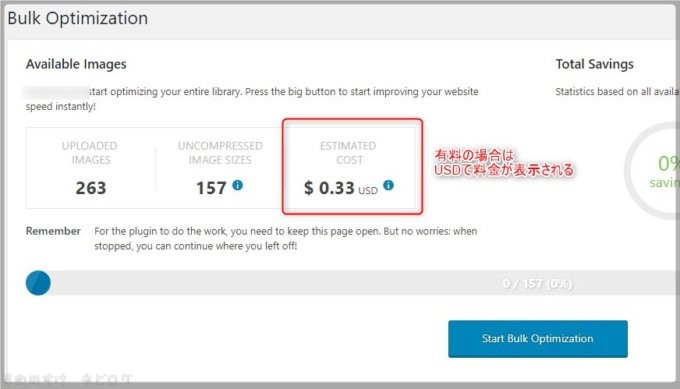
注意が必要なのは下の画像のとき。
500枚をオーバーすると、圧縮するときに課金が必要になります。
USDで料金が表示されていますね。
TinyPNGのサイトでカード情報を登録して料金を支払う必要があります。
既存ブログで使用するときにはよくある状態です。
最初だけは料金を支払って処理してしまうのもひとつの手ではあります。
ここまでが既存画像の一括処理の方法です。
個別で画像を圧縮処理する
つぎに画像を個別で圧縮する方法です。
一括だと料金がかかってしまうけど、個別にやれば回避することは可能。
多少の手間はかかりますけど、無料範囲で圧縮することは可能です。
自分で圧縮する画像を選びましょう。
WordPress管理画面の左側メニューにある メディア ⇒ ライブラリ とマウスカーソルを合わせてクリックします。
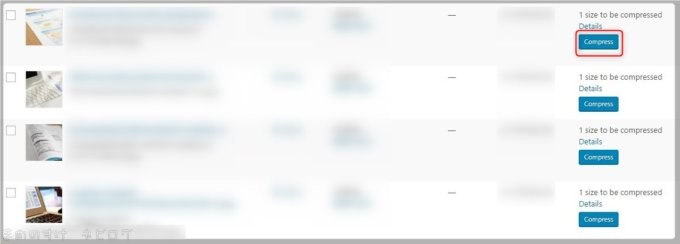
ライブラリの画面では、個別の画像に圧縮可能な場合にのみ『Compress』ボタンが表示されます。
ボタンをクリックすれば、処理が始まって圧縮されます。
地味に時間はかかりますけど、無料範囲でやりたいなら個別にボタンをクリック。
ここまでが個別画像を圧縮する方法です。
ご自分に合った方法を選んでやってみてくださいね。
7.さいごに

プラグインの設定は覚えることも必要ですけど、慣れてしまえば「これは〇〇の設定だな」と感覚的に分かってきます。
あとは、困ったときにどこを頼れば解決できるかをおさえておくと良いでしょう。
設定はドツボにはまると自力で抜け出すのは難しいことも多いです。
難しい設定、忘れそうな設定を紹介してくれているページはブックマークをおすすめします。
これであなたのブログも重たい画像とはおさらばですね。
読者にとって快適なブログにしていきましょう。