このページでは問い合わせフォームを簡単に作成できるプラグイン【Contact Form 7】の設定と問い合わせページを作成する方法をご紹介しています。
WordPressでサイトを作成しているなら、問い合わせページは必須です。
ユーザー(読者)からの問い合わせはもちろん、仕事や広告掲載の打診もあったり。
せっかくのチャンスを逃したくはないですよね。
でも、問い合わせフォームを作成するのって難しいんじゃない?
プログラム分からないと作れないでしょ?
実は【Contact Form 7】というプラグインを使えば簡単に出来てしまいます。
使い方が分からない?設定は?
 まめのすけ
まめのすけ
設定するところさえ分かってしまえば、誰でも問い合わせページを作成できます。
このページを読み終えれば、あなたも当ブログと同じ問い合わせページを設置可能です。
これで広告掲載の依頼を逃すこともないですね。
問い合わせフォームが簡単に作れる【Contact Form 7】の設定と使い方、問い合わせページの作り方をご紹介します。
小さくて見にくいものは拡大してご確認ください。
目次から読みたいところだけ読むこともできます。
目次
1.問い合わせページから嬉しい連絡があることも

「初心者だし、まだサイトも育っていないから問い合わせページはあとでいいや。」
なんて思っている方も多くいるのが現実。
しかし、設置しておくことでいいことが起きることもあるんです。
初心者ながらブログ運営に奮闘しているある方も問い合わせページを設置していませんでした。
しかし、このページの通りに問い合わせページを設置してみたところ、クローズドASP(一般には会員を募集していないASP)から招待の連絡があったそう。
問い合わせページを設置しておいて良かったと感じたそうです。
初心者だから、弱小ブログだからといって設置しないのはもったいないことだらけ。
このページを見ながら、サクッと設定して問い合わせページを用意してしまいましょう。
2.Contact Form 7 で何が出来るの?

Contact Form 7 で出来ること
Contact Form 7 で出来ることを以下にまとめてみました。
- 問い合わせフォームの内容を簡単に作成できる
- 送信された問い合わせを指定メールアドレスに送付できる
- 問い合わせのメール定型文を設定できる
- 問い合わせ送信後にユーザーに表示する定型文を設定(編集)できる
- 設定後はショートコードを貼り付ければ問い合わせページができる
問い合わせフォームのテンプレートに少し設定が必要です。
その他はほとんど初期設定(デフォルト)のままで使用可能です。
メールやフォームテンプレートの設定など、この後で詳しく説明します。
Contact Form 7 の使い方
Contact Form 7 はどのように使えばいいのか、初めての人は分かりませんよね?
手順を時系列に並べてみました。
以上です。
 まめのすけ
まめのすけ
設定箇所も多くはないので、あまり時間もかかりません。
手順さえ分かっていれば、5分くらいでお問い合わせページの作成は終わります。
初心者の方にも分かるように、僕の設定例も併せて載せています。
まずは機能するように設定をしていきましょう。
3.Contact Form 7 のインストールと有効化
それでは早速、STEP1の『プラグインをインストール & 有効化』をして使える状態にしていきましょう。
Contact Form 7 のインストール
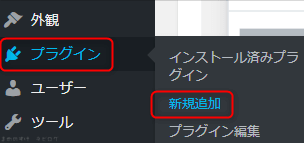
プラグインをインストールするにはマウスカーソルを プラグイン ⇒ 新規追加 と動かして『新規追加』をクリックします。
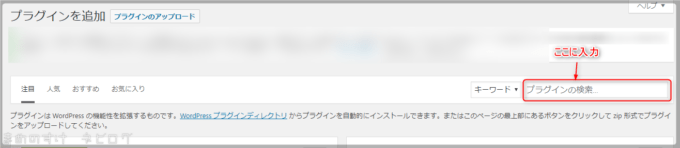
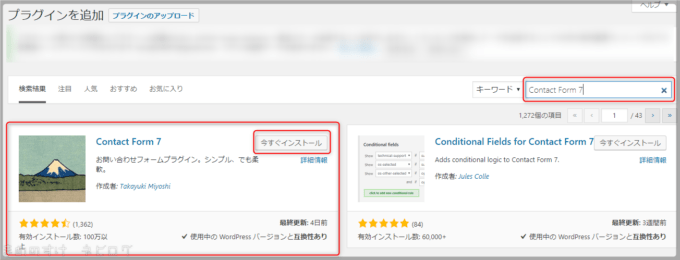
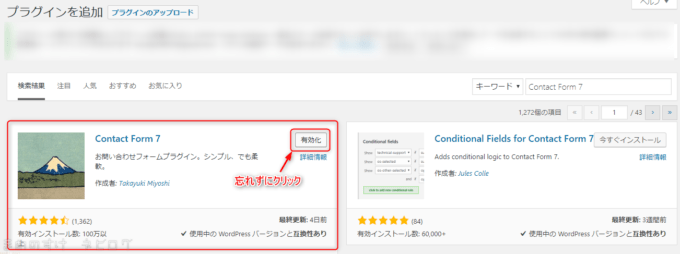
新規追加の画面が開いたら、右上の入力欄に Contact Form 7 と入力します。
【Contact Form 7】が見つかったら『今すぐインストール』をクリックしてインストールしましょう。
これでインストール作業は完了です。
Contact Form 7 の有効化
インストールを終えたら、次はプラグインを有効化します。
『有効化』のボタンをクリックしてください。
これで有効化まで完了です。
有効化が完了すると、WordPress管理画面の左側のメニューに変化があります。
メニューに『お問い合わせ』の項目が追加されていれば、インストールと有効化は成功。
このあとは各項目の設定をやっていきましょう。
4.Contact Form 7 の各項目の説明と設定例
ここからはSTEP2の各項目の設定をしていきましょう。
 まめのすけ
まめのすけ
新規追加でコンタクトフォームを追加する
設定をする前に、まずは新しいフォームを追加します。
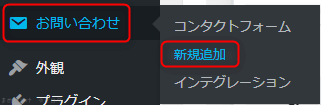
左側のメニューにある お問い合わせ ⇒ 新規追加 とマウスカーソルを合わせて『新規追加』をクリックしましょう。
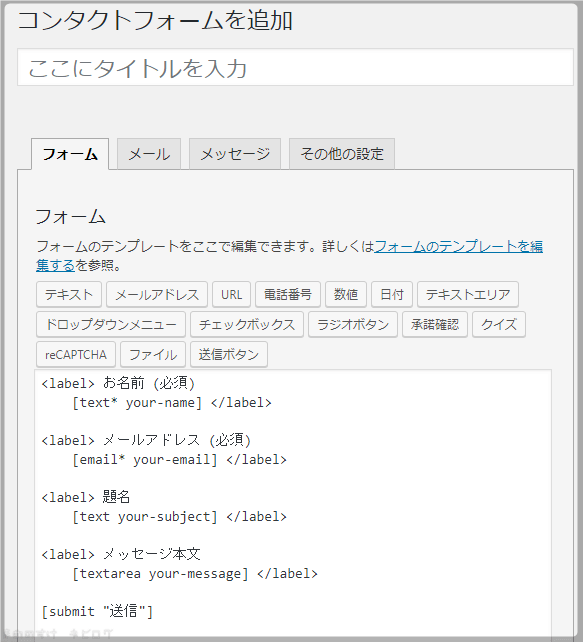
すると以下のような画面が出てきます。
出てきた画面には色々な設定項目のありますね。
次は各項目の設定をしていきましょう。
フォームの詳細設定
フォームの設定はお問い合わせフォームの型を設定するところです。
ここで設定した型がお問い合わせページに表示されます。
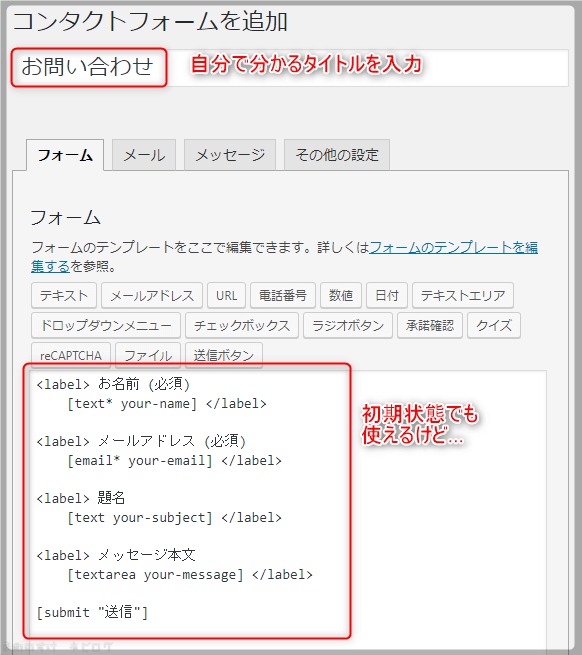
タイトル
まずは1番上の赤枠で囲んだところ。
タイトルに自分で分かる名称を入力します。
このタイトル名称はコンタクトフォームのタイトルです。
フォームテンプレート
次に下の赤枠部分、フォームのテンプレートです。
赤枠内にはよく分からない文字列が並んでいますけど、これが問い合わせフォームの型を表している文字列です。
初期状態でも問い合わせフォームとして”それなりに”使えますが、ひとつ問題が。
それは、初期状態のまま公開した途端にスパムの嵐がやってくることがあります。
僕は設定が分からないまま、問い合わせページを”公開”してテストをしようとしました。
”公開”した途端にスパムの問い合わせ通知が連続して、慌てて”未公開”にしたことがあります。
大したことのない弱小サイトでも悪意のある攻撃の対象と見られているのです。
スパムの嵐を避けるためには、ちょっとだけ手を加える必要があります。
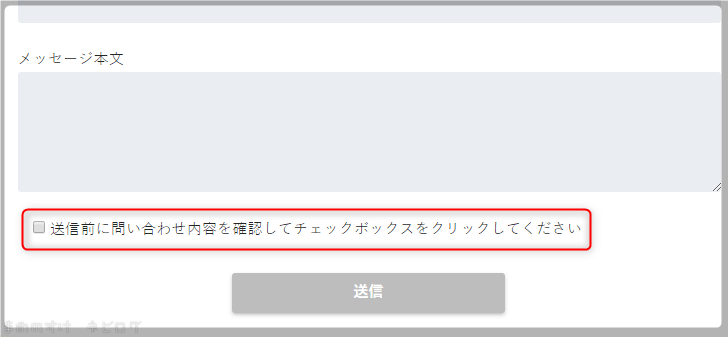
送信前のチェックボックスを用意して、チェックをしないと送信できないように設定します。
上の画像のように問い合わせフォーム内にチェックボックスを設置すれば、スパムの嵐は回避できます。
ここから、チェックボックスの追加方法について説明していきます。
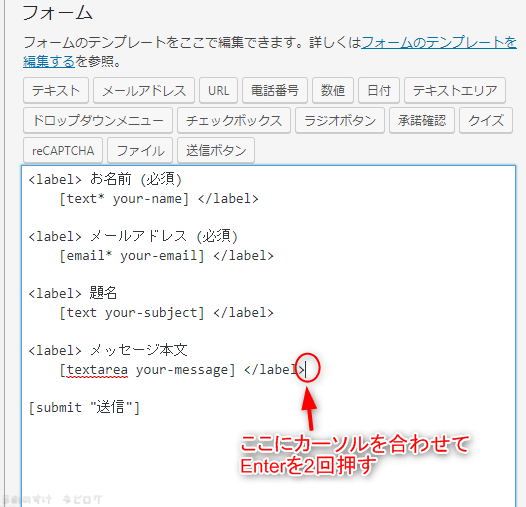
上の画像の赤丸の部分をクリックすると、文字入力の”|”カーソルが点滅します。
この状態からEnterを2回押して2行を追加します。
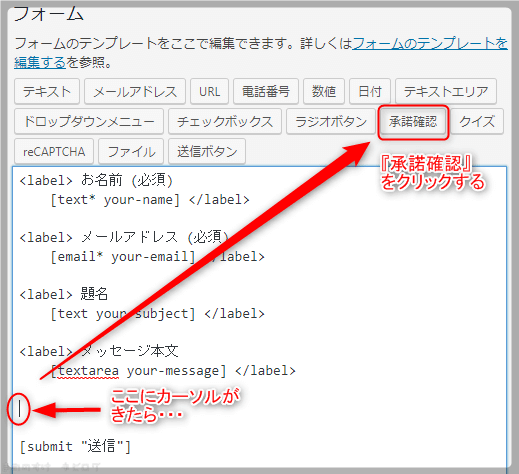
2行追加したら、上の画像の下側にある赤丸部分にカーソルが移動したことを確認します。
確認したら、上の赤枠で囲んだ『承諾確認』のボタンをクリックしましょう。
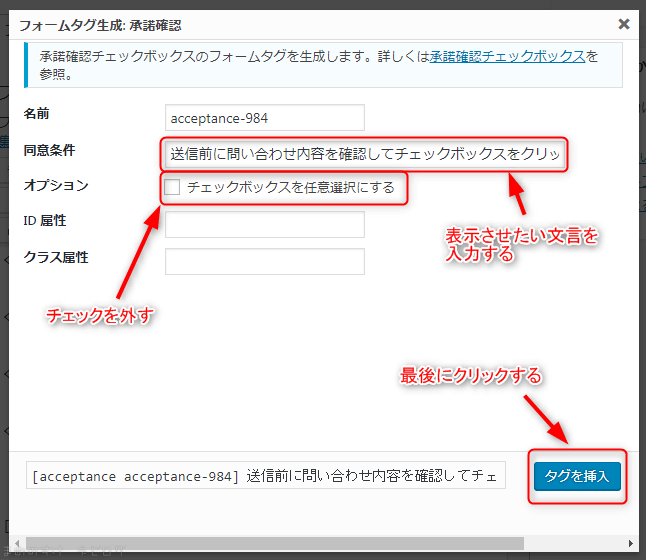
上の画像のウインドウが開くので、上から順番に設定していきます。
赤枠で囲んでいないところは何もしないで大丈夫です。
『同意条件』は、チェックボックスの右側に表示する文言を入力します。
チェックボックスをクリックするように促すメッセージにしましょう。
僕の場合は ”送信前に問い合わせ内容を確認してチェックボックスをクリックしてください” としています。
次に『オプション』ですが、初期状態ではチェックが入っています。
チェックが入った状態ではスパムの嵐を防げません。
チェックを入れないと送信ボタンが押せないようにしたいので、クリックしてチェックを外してください。
ここまで終わったら、最後に右下にある『タグを挿入』ボタンをクリックします。
すると・・・
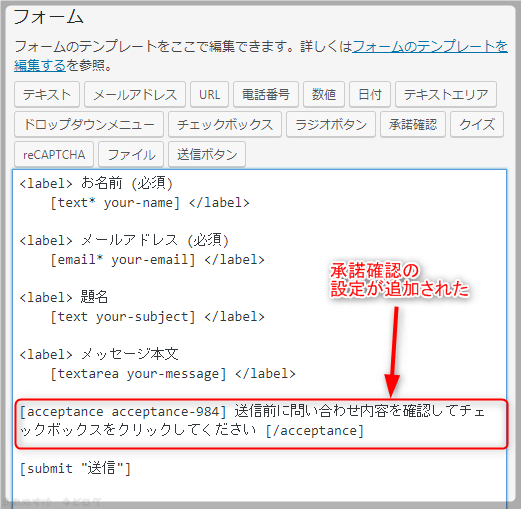
上の画像の赤枠部分に初期状態にはなかった文字列が追加されていますね。
これでチェックボックスが設置されて、チェックを入れてないと送信ボタンが押せない問い合わせフォームの型を設定出来ました。
メールの詳細設定
フォームテンプレートまで設定を終えたら、次はメールの設定をします。
お問い合わせのメッセージを指定されたアドレスにメール送信されます。
メールの送信先や内容について設定をしましょう。
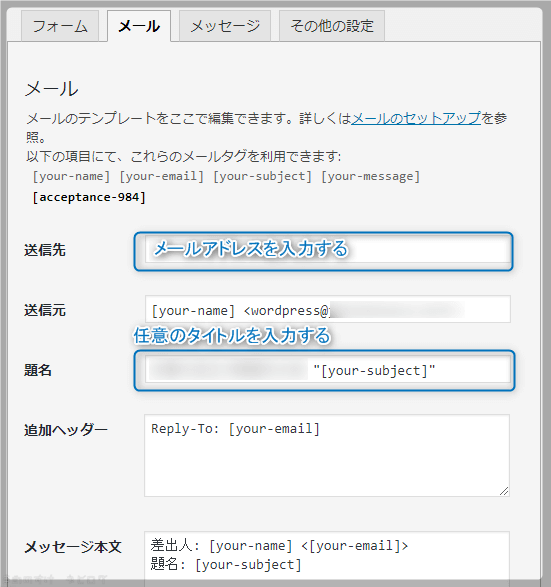
上の画像はメール設定項目の設定例です。
青枠は変更しなくても問題ないものの、変更しておいた方が良い部分です。
後半部分はそのままで支障なく使用可能です。
青枠の部分について説明していきます。
送信先の設定
『送信先』の項目は、お問い合わせメッセージの送信先メールアドレスを設定します。
WordPressで使用中のアドレスでもOK、お問い合わせ用にアドレスを用意してもOK。
初期状態ではWordPressで使用中のメールアドレスが入力されています。
お問い合わせに返信することを考えると、専用のアドレスを用意しておくといいですね。
メールアドレスはすぐに取得できるので、お問い合わせ専用アドレスの取得、設定をおすすめします。
新しくGmailのアドレスを取得したいなら、以下のページにアカウントの取得方法を記載していますので参考にしてください。
 Googleアカウント作成|7項目の登録でGmailアドレスを取得
Googleアカウント作成|7項目の登録でGmailアドレスを取得
題名の設定
題名は初期状態でサイト名称が入力されています。
サイト名称 + ユーザーが入力した件名 がメールの題名となります。
題名を見たときに、問い合わせだと一発で分かる題名がいいですよね?
サイト名称(略称)+ 問い合わせ + ユーザーが入力した件名
僕の場合は上記のように「問い合わせメールが来た」とわかる題名に変更しています。
わかりやすい任意の題名に変更することをおすすめします。
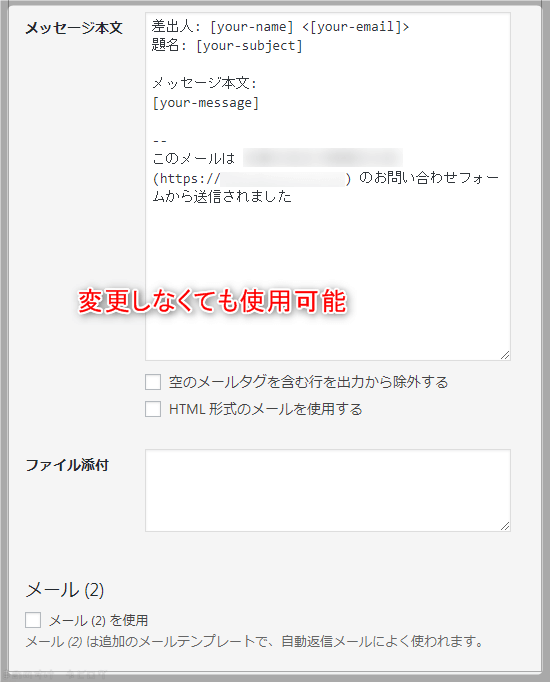
メッセージ・その他の設定
メール設定を終えたら、次はメッセージの項目です。
メッセージは正常送信後やその他状況でユーザーに表示するメッセージを設定できます。
初期状態のままでも大丈夫ですが、変更したい方は任意のメッセージに変更してみてください。
その他の設定はカスタマイズ用の項目として用意されています。
カスタマイズに興味のある方は設定してみてください。
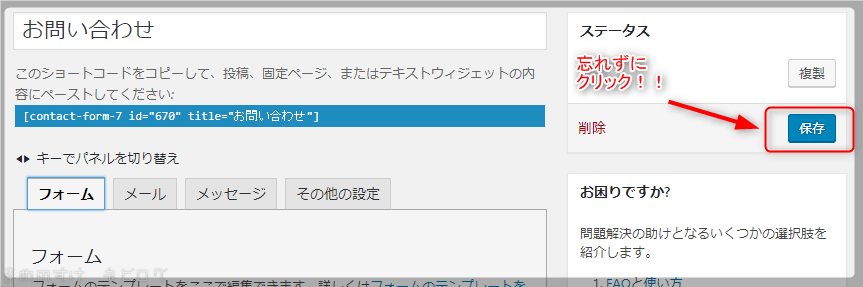
設定を保存する
ここまでで設定の全てを終えました。
最後は『保存』のボタンを忘れずにクリックしましょう。
画面右上にひっそりと存在していて、つい忘れてしまいがちです。
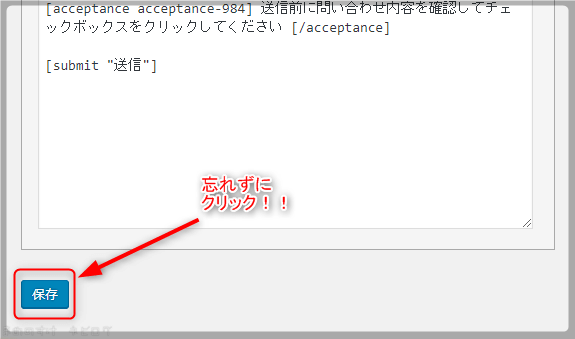
もう1箇所、画面を下にスクロールすると左下にこっそりと存在しています。
右上、左下のどちらをクリックしても設定は保存されます。
忘れずにクリックしましょうね。
5.お問い合わせページの作成
プラグインの設定を終えたら、次にSTEP3とSTEP4でお問い合わせページを作成します。
 まめのすけ
まめのすけ
ショートコードをコピーしておく
ここから前述した手順のSTEP3です。
お問い合わせページを作成する前に、ひとつやっておくことがあります。
それは、先ほどまで設定していた問い合わせフォームのショートコードです。
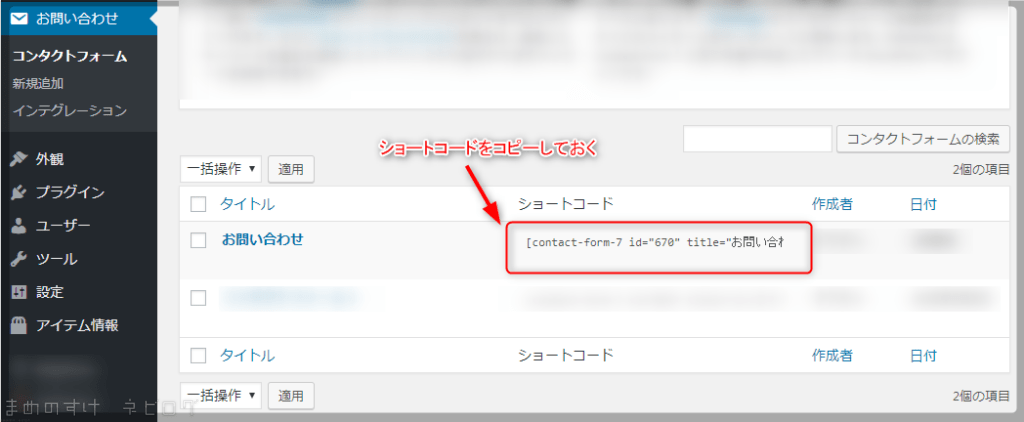
Contact Form 7 で作成したコンタクトフォームを確認してみましょう。
作成したコンタクトフォームのところにショートコードがあります。
このショートコードをコピーして、ワードでもエクセルでも構わないので貼り付けておきましょう。
これでSTEP3は終了です。
お問い合わせページは固定ページで作成
ここからSTEP4の作業をしていきます。
ショートコードをコピーしたら、次はお問い合わせページを固定ページで作成していきます。
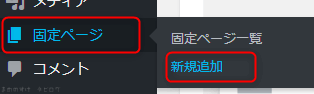
まずは固定ページで新規追加をクリックします。
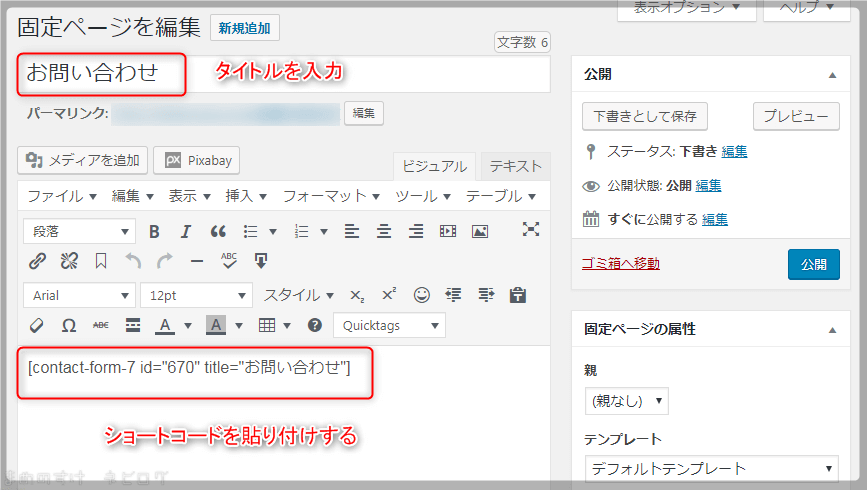
固定ページの編集画面が開いたらタイトルを入力して、本文にショートコードを貼り付けます。
上の画像のように本文内にショートコードを貼り付けてください。
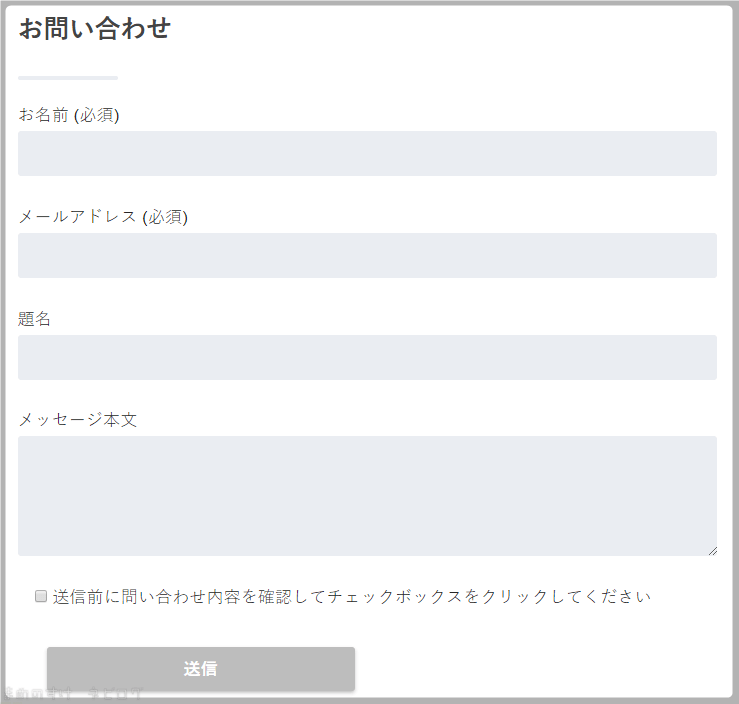
そして公開して問い合わせフォームが正しく表示されているか確認してみましょう。
上の画像のように表示されていればOKです。
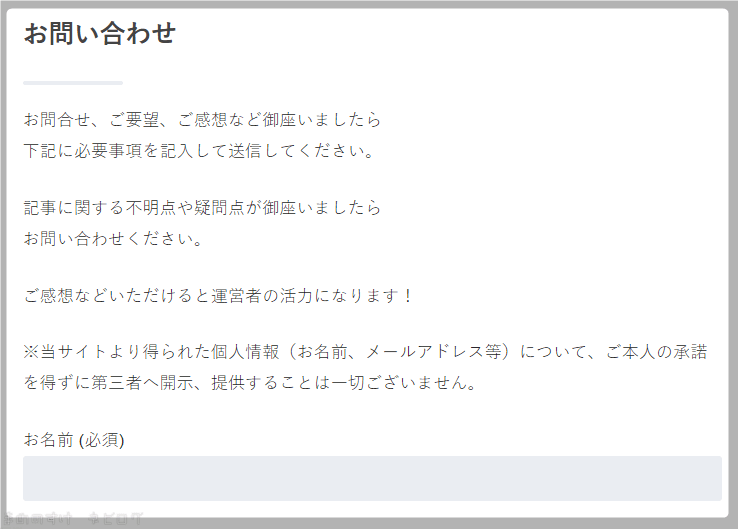
ショートコードの前に、お問い合わせに関するメッセージを書いておくと親切ですね。
上の画像は当ブログのお問い合わせページの一言を記載している部分です。
何を書けばいいか分からない方は参考にしてみてください。
 まめのすけ
まめのすけ
公開した問い合わせページでテストする
問い合わせページも作成して、公開も終わった!
いやいや、まだやることがありますよ。
自分で問い合わせフォームからメッセージを送信してみましょう。
 まめのすけ
まめのすけ
名前や題名、本文は適当に入力してOK。
メールアドレスは問い合わせフォームで設定していない他のアドレスにして、メッセージを送信。
メールが届いているか、確認します。
設定が正しく出来ていればメールが届いているはずです。
メールは届いていましたか?
次は届いたメールに返信してみましょう。
先ほど自分で入力したアドレスが表示されているので、そのアドレス宛に返信します。
返信先のアドレスに自分が返信したメールが届いてますか?
メールが届いていればOK。
これでテストは完了です。
 まめのすけ
まめのすけ
6.さいごに

Contact Form 7 での問い合わせフォーム作成についてご紹介しました。
余裕があればカスタマイズして使いやすくしてみるのもいいですね。
お問い合わせの文章入力だけではなく、その他にも応用した使い方もできる優れたプラグインです。
自分で色々と試してみるのもいいですね。
プラグインは便利なものがたくさんあるので、特性を活かしてユーザーにも自分にも便利に活用していきましょう。