このページでは指定したページやページ内の指定位置に広告を自動で掲載できるプラグイン【Advanced Ads】の使い方や設定についてご紹介しています。
アドセンスに受かった!
ブログに広告を出して収益を上げるぞ!
でも、どうやって広告を出すのかな?
みんなはどうやって広告を表示させているんだろう?
僕もアドセンスに受かった後、上に書いたような疑問で困っていました。
WEBや広告関連の業界、少しでもかじったことのある人以外は広告の掲載方法なんて知らないですよね。
- 何をすればいいか?
- どうやって広告を表示させるのか?
- 指定のページ、場所に表示させるには?
広告を指定したページ、位置に表示させるなら【Advanced Ads】というプラグインが使いやすいです。
個人的には【WP QUADS】というプラグインよりも【Advanced Ads】の方が自由度も高くて使いやすい印象です。
僕の使っている設定と使い方をご紹介しますので、まずは真似をしてみてください。
それから自分なりにアレンジして自分流に変えていくといいですよ。
”まめのすけ流”【Advanced Ads】の設定と使い方をご紹介します。
※やり方を覚えたら”〇〇(自分の名前)流”にご自分で変えてください。
小さくて見にくいものは拡大してご確認ください。
目次から読みたいところだけ読むことも出来ます。
目次
1.Advanced Ads の出来ること、使い方と向いているブログ

Advanced Ads で出来ること
まずは【Advanced Ads】で出来ることをさらっておきましょう。
- 設定すれば自動で広告を表示する
- 指定した位置に広告を表示する
- 指定したページに広告を表示する
- ショートコードで任意の位置に表示できる
設定さえすれば、あとは自動的に広告を表示してくれるプラグインです。
広告を表示するページ、表示しないページも自在に設定可能です。
Advanced Ads の使い方
どうやって使うのか、使うための手順全体をまとめてみました。
はい、おしまい。
簡単でしょ?と言いたいところですが、少し設定が分かりにくい部分もあります。
実際に設定していくところを画像と設定例を交えて、この後の項目で説明していきます。
Advanced Ads に向いているブログ
設定したら自動で指定の位置に広告を表示してくれる【Advanced Ads】にはブログの方向性によって向き、不向きがあります。
向いているブログ
- クリック型広告をメインとしているブログ
- 2~3種類の成果報酬型広告を決まった位置に表示するブログ
向いてないブログ
- 複数種類の成果報酬型広告を任意の位置に表示するブログ
- 1ページ毎に成果報酬型広告の種類が違うブログ
向いてないブログの場合、プラグインを使わずに手動で挿入した方が早いです。
決まった位置に表示するのであれば【Advanced Ads】は便利に使えます。
広告での向き、不向きで言うなら、アドセンスはとても向いています。
クリック型広告は向いていますね。
あなたのブログの収益化の方向性によって使用を検討してみてくださいね。
2.Advanced Ads のインストールと有効化
ここからはSTEP1の『プラグインのインストールと有効化』の作業に取り掛かりましょう。
インストール
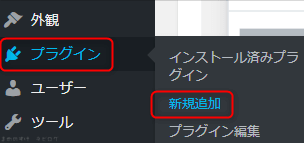
左側のメニューから プラグイン ⇒ 新規追加 を選んでクリック、新規追加の画面を開きましょう。
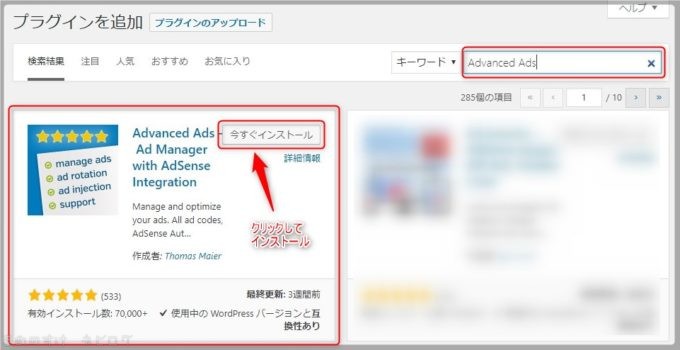
新規追加の画面では右上の入力欄に Advanced Ads と入力します。
【Advanced Ads】が見つかったら『今すぐインストール』をクリックしてインストールします。
インストール作業はこれで完了です。
有効化
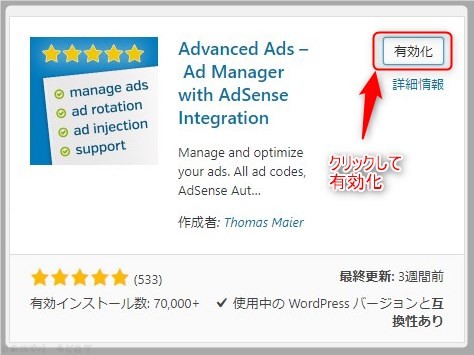
インストールの次はプラグインの有効化をします。
先ほど『今すぐインストール』となっていたところに『有効化』と表示されているのでクリックします。
これで『有効化』も完了。
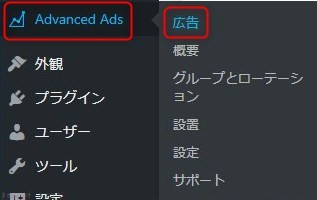
すると、管理画面の左側にあるメニューに変化があります。
上の画像のように【Advanced Ads】の文字があれば有効化は成功です。
この後は全般の設定をしていきます。
3.Advanced Ads の設定について
ここからSTEP2の全体設定。
ひとつずつ順番にやっていけば簡単です。
 まめのすけ
まめのすけ
設定画面を開く
まずは設定画面を開きます。
管理画面の左側メニュー Advanced Ads ⇒ 設定 とマウスカーソルを動かしてクリックします。
設定画面を開いたら、早速設定をしていきます。
一般設定
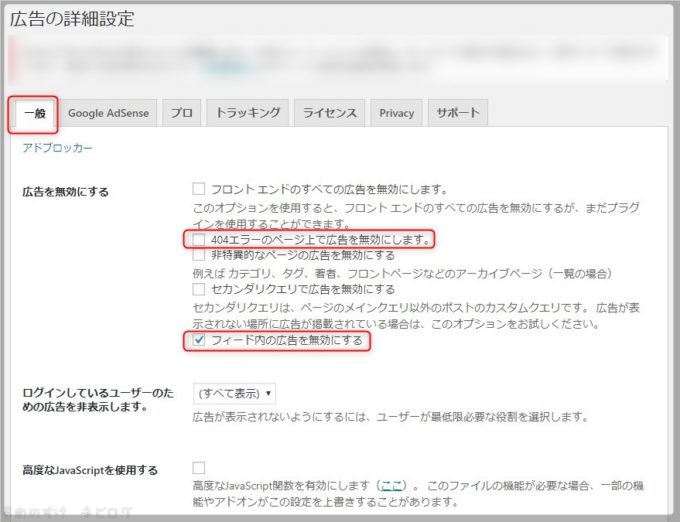
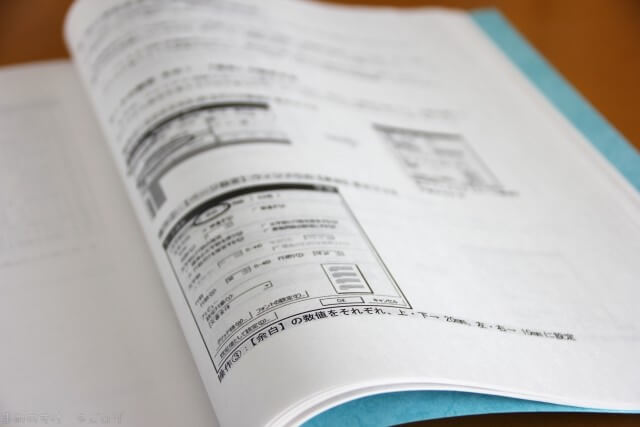
設定画面を開いたら、いくつかあるタブの左端にある『一般』の設定をしていきます。
赤枠で囲んだところだけ設定します。
広告を無効にする設定は、変な場所にチェックを入れると広告が出てこないことも。
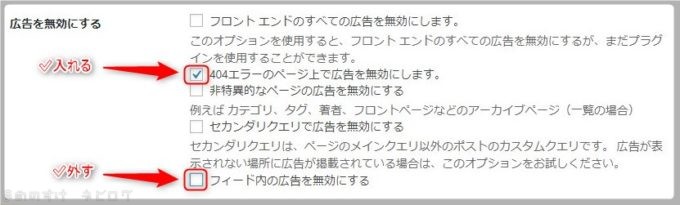
上の画像の通り”404エラーの~”にチェックを入れて、”フィード内~”はチェックを外しておきましょう。
その他の部分は初期状態からは変更の必要はありません。
念のため、”404エラーの~”項目だけにチェックが入っていることを確認してくださいね。
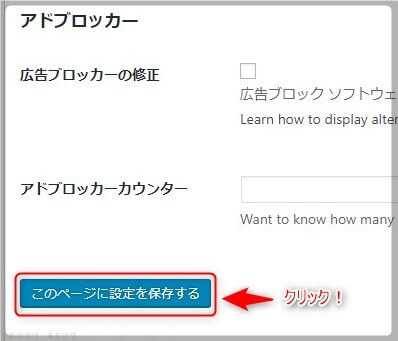
確認出来たら、画面をずっと下へスクロールしましょう。
左下に設定を保存するボタンがあります。
ここを最後にクリックして保存すれば、一般設定は終わりです 。
Google AdSense 設定
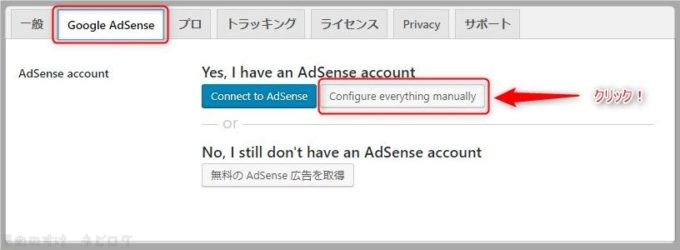
一般設定の後は Google AdSense の設定をしていきます 。
下の画像の赤枠で囲んだ部分をクリックします。
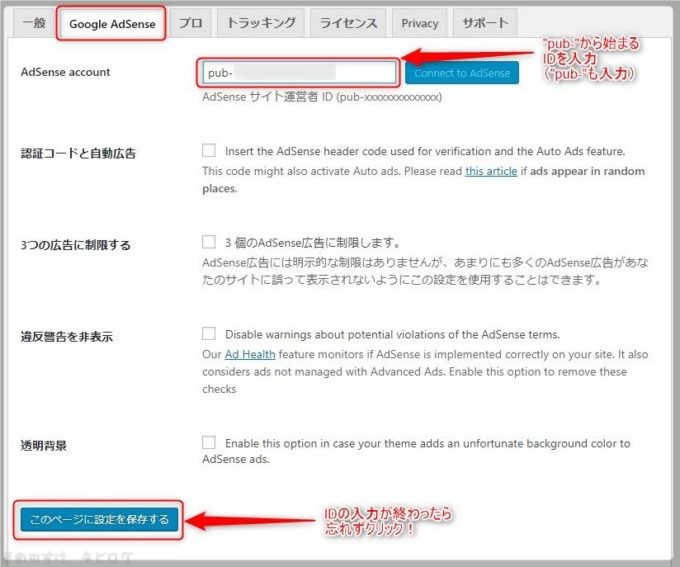
クリックすると下の画像のような画面に変わります。
赤枠で囲んだ部分が設定をする場所です。
設定する場所は1カ所だけですが、設定する前にやってもらうことがあります。
それは…
Google AdSense の管理画面で AdSense のアカウントIDをコピーする
アドセンスのアカウントIDってなに?
という方もいると思います。
手順を以下にまとめました。
pubを含めてコピーします
IDは普段何かをすることがないので、どこにあるか分からない方は多いです。
上の手順通りにやれば見つけられます。
サイト運営者IDを『AdSense account』の項目にpub-を含めて入力してください。
大事なのでもう1度、pub-と数字を入力してくださいね。
最後に左下の保存ボタンをクリックして、AdSense の設定は完了です。
その他の設定
設定項目のタブは他にもありますが、初期状態のままで問題ありません。
有料で使う部分もあったりしますので、設定できない部分もあります。
もし設定をするのであれば、事前に調べて理解してから設定しましょうね。
4.Advanced Ads での広告の登録
設定は終わって、ここからはSTEP3の広告の登録をしていきましょう。
実際に当ブログに広告の設定をしたときの画像で説明していきます。
設定を進める前提
- 投稿ページのタイトル下にリンクユニットを表示したい
- 固定ページは広告を非表示にしたい
- カテゴリー『運営報告』は非表示にしたい(収益記載あるのでリスク回避)
上記の前提内容を達成するために設定しているものと見てください。
ひとつずつ、ゆっくりやっていきましょう。
 まめのすけ
まめのすけ
広告の登録画面を開く
まずは広告の登録画面を開きます。
管理画面の左側メニュー Advanced Ads ⇒ 広告 とマウスカーソルを動かしてクリックしましょう。
画面を開いて広告の登録をしていきます。
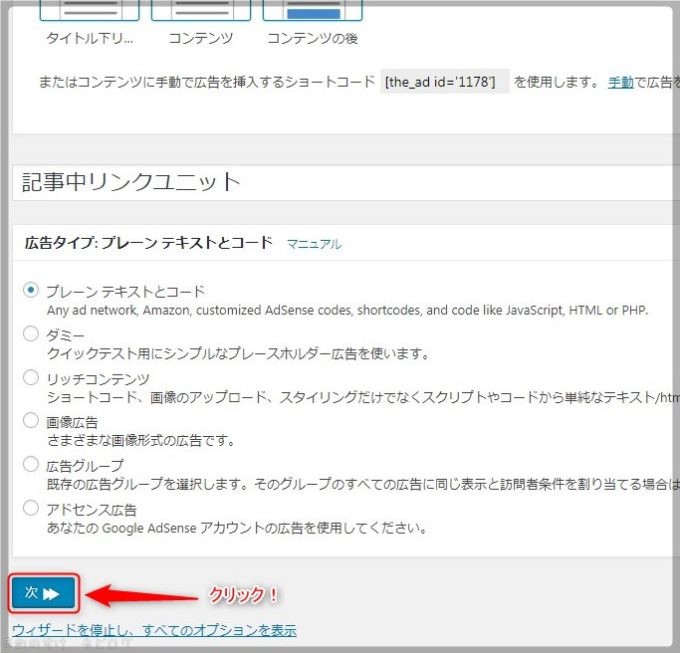
広告タイトルと広告タイプの設定
ここから広告登録をしていきます。
まずは広告タイトルと広告タイプを設定します 。
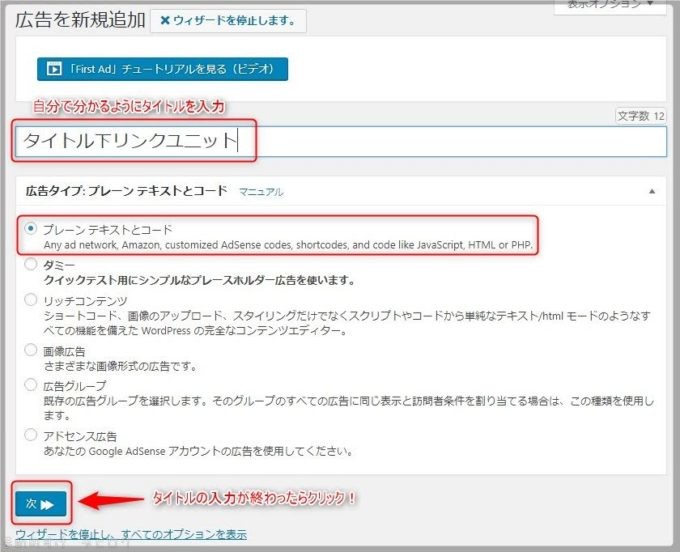
実際に当ブログの広告を登録するときの画面です。
タイトル下にリンクユニットを設置するための広告登録です。
画像の赤枠で囲んでいる部分を設定します。
上から順番にいきましょう。
広告タイトルは、自分で分かりやすいタイトルをつけましょう。
前提条件の通り、タイトル下のリンクユニットなのでそのままのタイトルです。
つぎに広告タイプの設定、赤枠で囲んだ部分を選択します。
初期状態も赤枠を選択された状態で間違いないと思いますけど、念のため確認してください。
最後に左下の『次』のボタンをクリックして進みます。
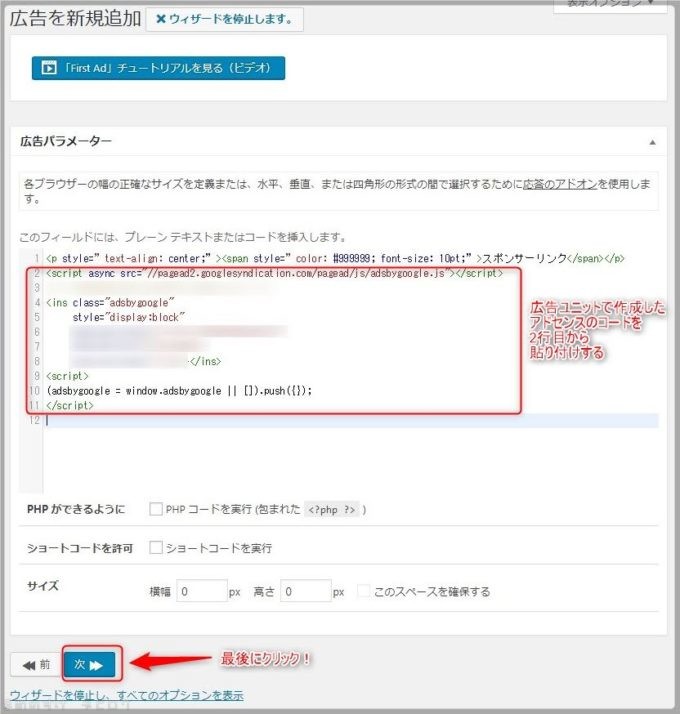
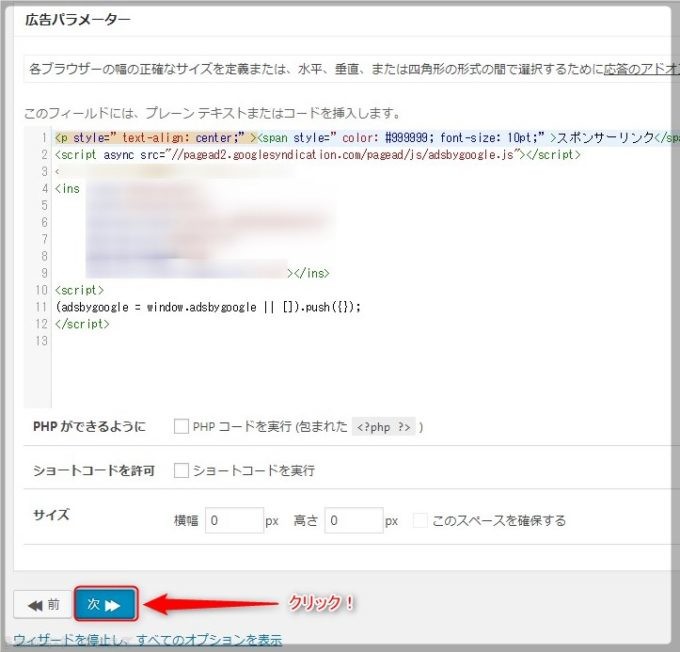
広告パラメーターの設定
広告パラメーターの設定では、AdSense の管理画面で作成した広告ユニットのコードを貼り付けます。
貼り付ける前に先に1行だけ、以下のコードを先頭行に貼り付けてください。
<p style=”text-align: center;”><span style=”color: #999999; font-size: 10pt;”>スポンサーリンク</span></p>
広告の上側に”スポンサーリンク”と表示されているのを見かけませんか?
”スポンサーリンク”を表示させるためのコードです。
誤クリックを誘導しているとみなされたときにポリシー違反の指摘を受けます。
「広告ではないように見せている」と判断されたとき。
初心者の人で規約内容をよく知らずに違反をしてしまう方がいます。
最初から「これは広告だよ」と表示すれば誤誘導にはなりません。
なので、よく分からない最初のうちは”スポンサーリンク”を表示させておきましょう。
分かってきたら不要であれば削除すればいいだけのことです。
先頭行に貼り付け終わったら、カーソルが右端にある状態でEnterを押して改行します。
2行目の先頭にカーソルが移動するので、ここから AdSense の広告コードを貼り付けます。
貼り付けしたら、左下にある『次』のボタンをクリックして進みましょう。
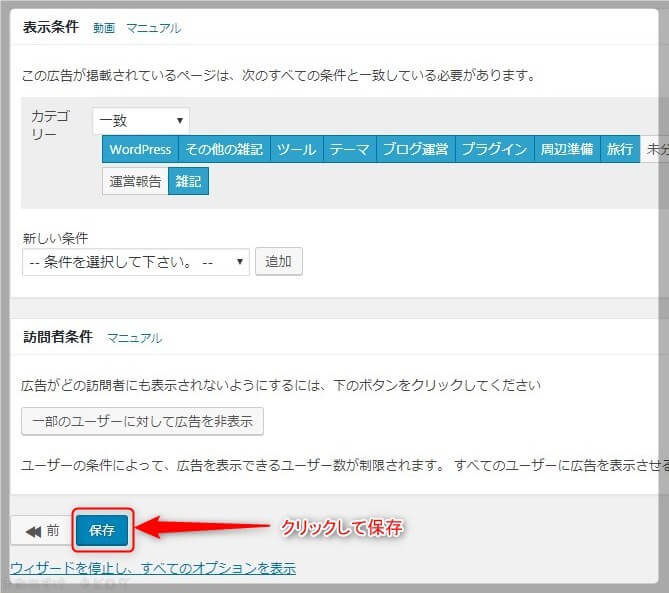
表示条件の設定
ここまでの設定は出来る人も多いのですが、つまづくポイントは表示条件の設定。
少し詳しく説明していきます。
前提でも書いた通り、タイトル下のリンクユニットは非表示にしたいページがあります。
非表示にしたいページを整理して設定していくのもアリです。
しかし、人の脳は否定(~ない)より肯定(ある、する)を理解しやすく出来ています。
よって間違いや混乱を避けるために「表示するページ」として整理してみます。
広告を表示するページ
- 投稿ページ
- 「運営報告」以外のカテゴリー
表示するページにすると、最初に書いた前提もシンプルになりますね。
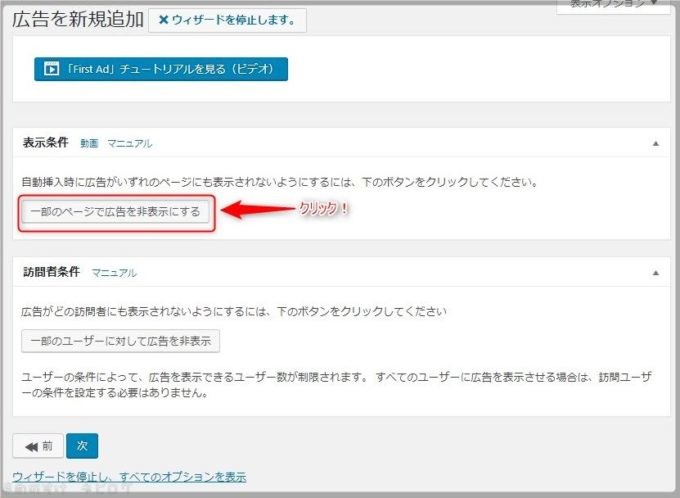
ということで、表示するページを設定していきます。
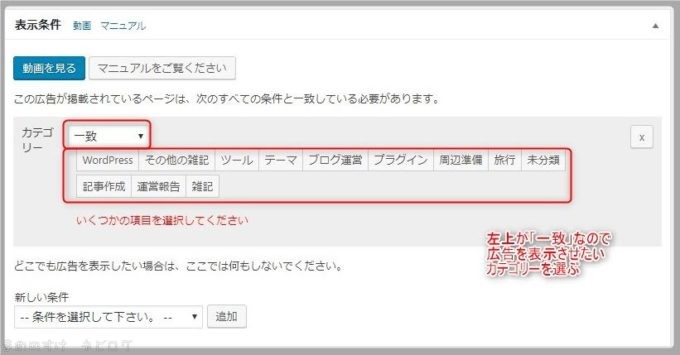
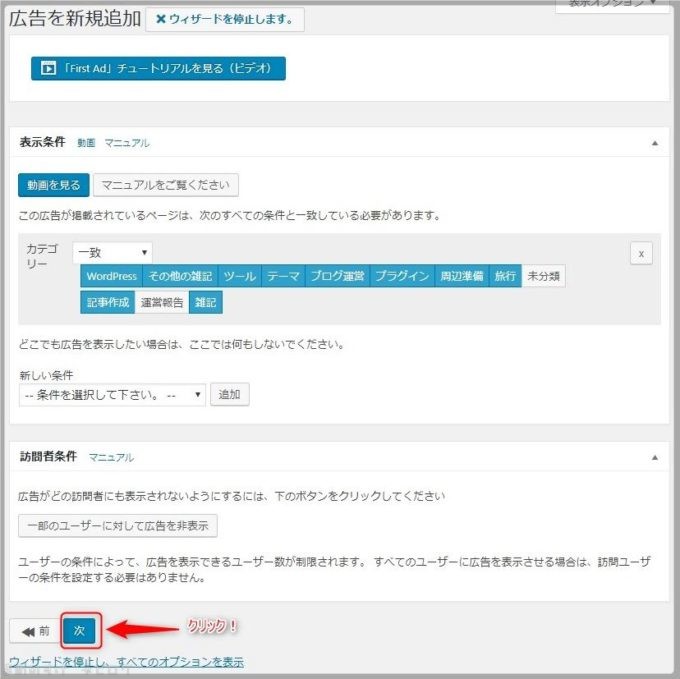
上の画像の赤枠部分をクリックします。
すると…
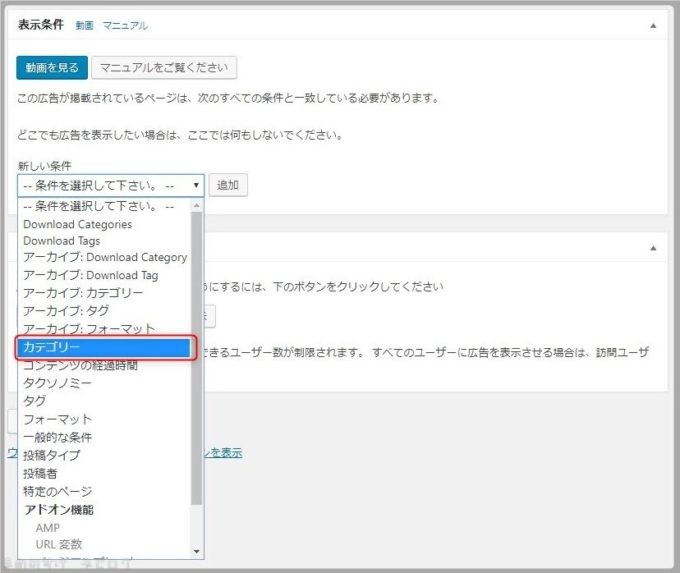
条件がたくさん表示されますので『カテゴリー』を選択します。
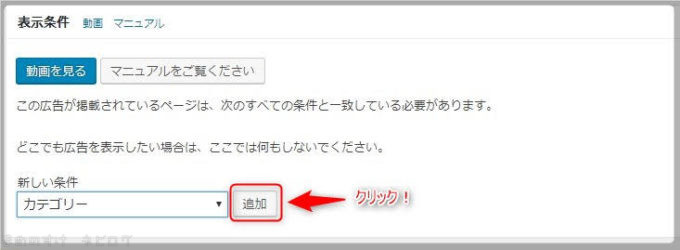
選択したら『追加』ボタンをクリックします。
当ブログの場合は上の画像のようにカテゴリーが表示されました。
左上には『一致』とあるので、選択したカテゴリーと一致するページに広告を表示するということです。
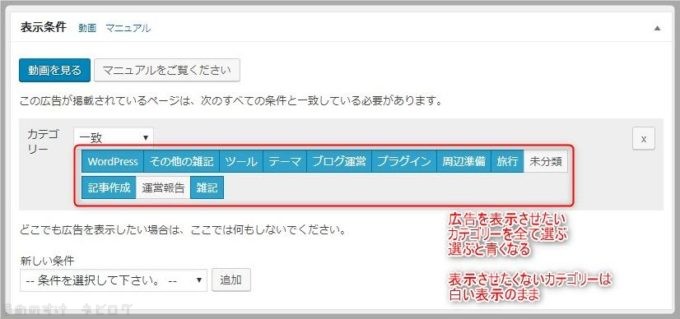
運営報告以外のカテゴリーに表示させたいので、運営報告以外をクリックして選択しました。
選択すると青くなるので、どのカテゴリーに広告が表示されるのか分かりやすいです。
未分類は選択していません。
未分類での投稿はないのですが、念のために除外しています。
カテゴリーではなく、指定したページに広告を表示する場合も同様の流れになります。
参考として説明しておきます。
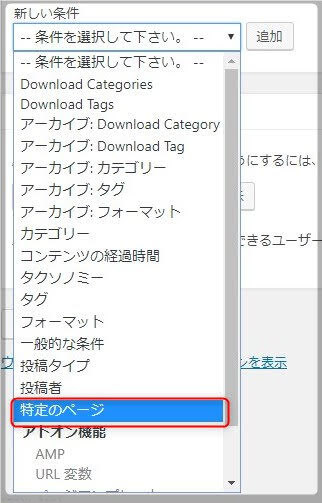
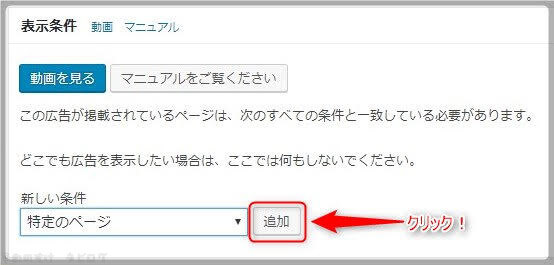
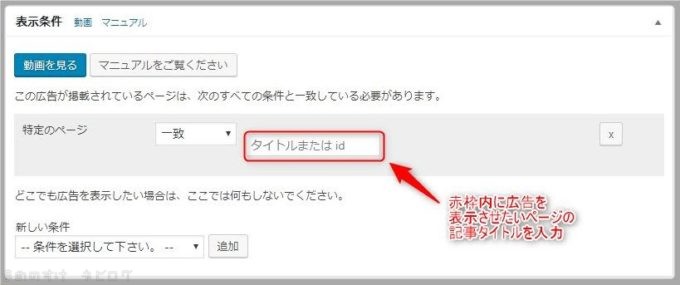
条件の中から『特定のページ』を選択します。
選択したら『追加』ボタンをクリックします。
上の画像の赤枠部分に広告を表示させたいタイトルの名称を最初の部分だけでいいので入力します。
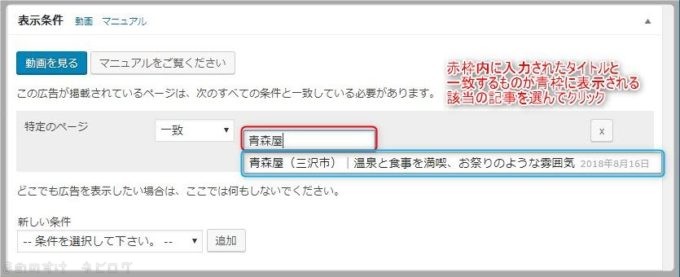
『青森屋』と入力したら、青森屋について書いた記事が候補として表示されたのでクリックして選択します。
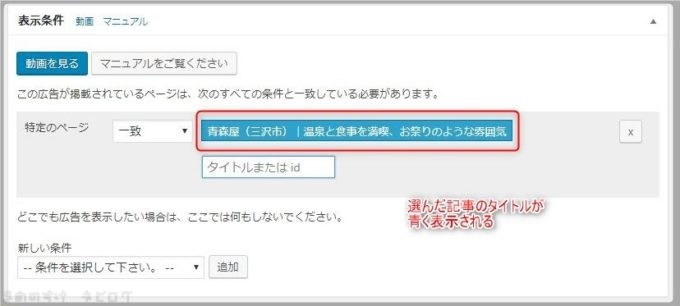
カテゴリーの選択時と同じように選択した記事タイトルが青く表示されました。
カテゴリーとページの選択でほとんどの広告表示の選択は可能になります。
広告を表示したいカテゴリーやページの選択が終わったら、左下にある『次』のボタンをクリックして進みましょう。
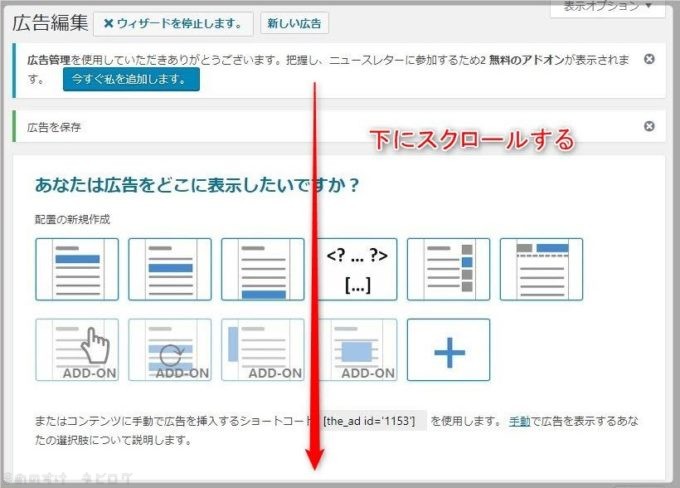
表示位置の設定
表示条件のあとは広告の表示位置を設定する画面が出てきます。
広告の設置については後で細かく設定したいので、下へスクロールしてしまいます。
下へスクロールすると左下に『次』ボタンが出てくるので、クリックします。
ボタンをクリックすると、上に表示されていた『広告タイプ』が『広告パラメーター』に変わりました。
さらに『次』ボタンをクリックします。
クリックすると、上の表示は『表示条件』に変わりましたね。
ボタンも『保存』に変わりました。
ボタンをクリックして、広告設定の保存は完了です。
5.Advanced Ads での広告設置の設定
広告の設定まで完了して、最後のSTEP4は広告の表示する位置の設定です。
最後のひと踏ん張り、設定していきましょう。
 まめのすけ
まめのすけ
設置の設定画面を開く
まずは設置の画面を開きましょう。
管理画面の左側メニューの Advanced Ads ⇒ 設置 とマウスカーソルを動かしてクリックします。
設置の設定画面が開いたら、広告の表示位置の設定をしていきます。
広告の設置の設定
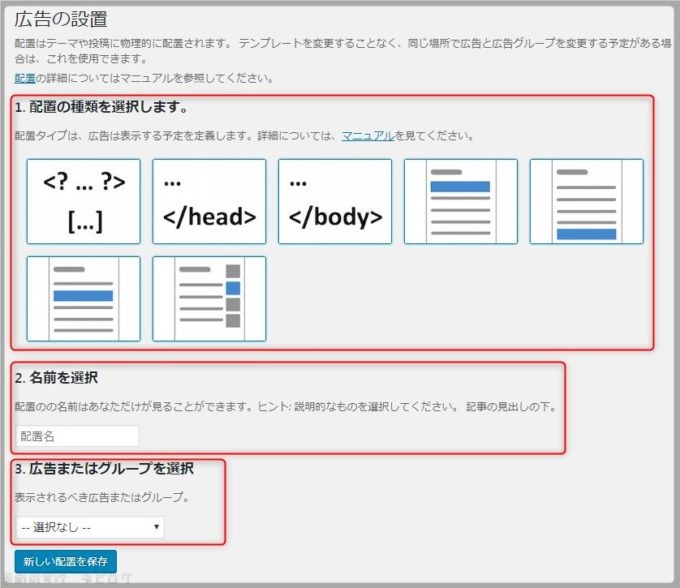
広告の設置という画面は大きく分けて3つの設定箇所があります。
配置の種類、名前の選択、広告またはグループの選択の3か所です。
ひとつずつ設定していきましょう。
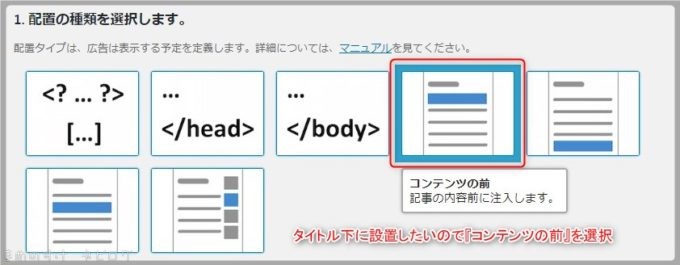
まずは配置の種類ですが、マークの意味が分かりませんよね?
実はマウスカーソルを合わせると日本語で表示されます。
タイトル下にリンクユニットを設置したいので『コンテンツの前』を選択します。
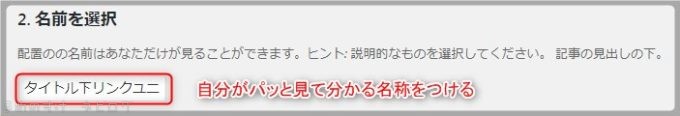
次に名前を入力していきます。
名前は広告の登録時と同じように設置されている場所が分かるように名前を入力します。
最後に広告を選択します。
先ほど登録した『タイトル下リンクユニット』を選択します。
『新しい配置を保存』をクリックして設置の設定が保存します。
保存後、さらにちょっとだけ設定があります。
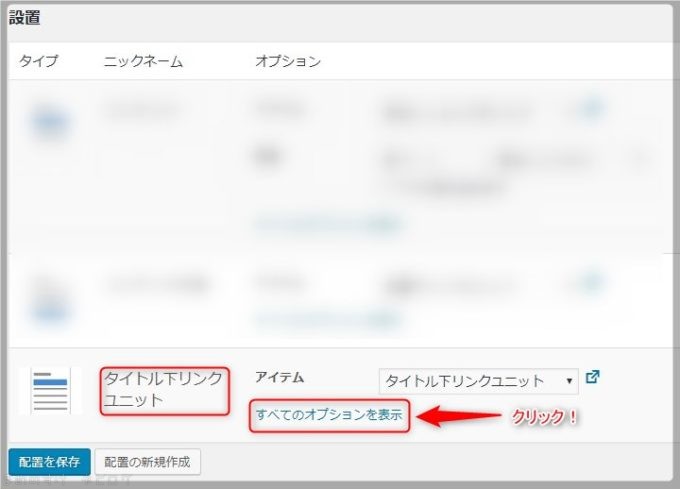
保存された設置設定が一覧で表示されます。
先ほど登録したタイトル下の設置設定もありますね。
一覧表示の中に『すべてのオプションを表示』と青くなっている部分があるのでクリックしてください。
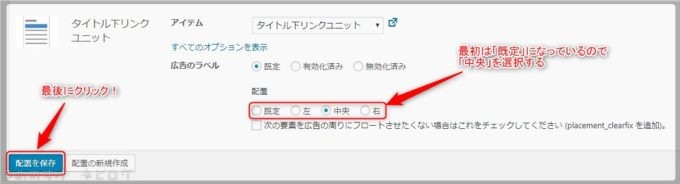
クリックして開いた設定項目で、上の画像の赤枠で囲んだ配置の項目設定で『中央』を選択してください。
初期状態は『既定』ですが、左寄せで表示されてしまうことがあるので『中央』に設定しておきます。
最後に『設定を保存』ボタンをクリックして、これにて広告の設定は完了です。
 まめのすけ
まめのすけ
見出し前に広告を設置する設定
タイトル下にリンクユニットを表示することを前提に説明してきました。
しかし、見出し前にも広告を表示したいこともありますよね?
僕の運営している他のブログでの設定を全て公開しますので参考にしてみてください。
※2019年6月2日追記
Googleではテキストのみの広告ユニットは、今後作成できなくなるという通達がありました。
リンクユニットではなく、記事内広告やインフィード広告を設置しましょう。
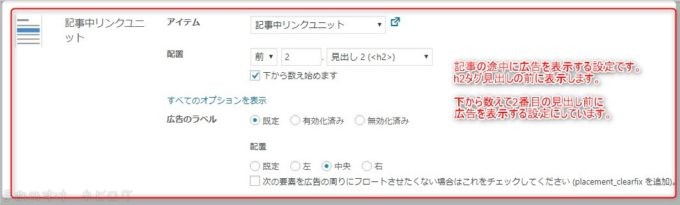
最初の見出し前、記事の最後に広告を表示する設定です。
つぎに記事の中ほどに広告を表示する設定です。
設定では「下から数えて*番目」という設定にしています。
6.さいごに

このプラグインを使おうと思っている方は、ブログで収益化をしたいと思っている方々。
広告を表示したいところへ自在に自動的に表示させるには【Advanced Ads】は便利なプラグインです。
冒頭にも書いた通り、僕の個人的な使用印象としては【WP QUADS】よりも【Advanced Ads】の方が自由度が高くて便利だという印象です。
アドセンスの自動広告も時間経過とともに良くなるという情報もあります。
ですが、最初のうちはデザインをかなり崩されることは覚悟が必要です。
どうしてもデザイン崩れを防ぎたい、自分の思ったところに広告を表示させたいなら【Advanced Ads】は有効な手段。
あなたも【Advanced Ads】を使用して、デザインを崩すことなく指定位置に広告を表示させましょう。